The art of hacking. What does that mean? There are a lot of books with titles such as "The Art of <your topic here>", however, interestingly, very few of them go down the art path. They mostly concentrate on technical details and describe different technologies, methods and techniques.
Deep technical analyses are interesting , but a philosophical and artistic perspectives often lacks. If "Art" is used in your title this is a missed opportunity to reflect on the artistic possibilities that arise from technology. More importantly, it is a missed opportunity to reflect on what contribution art has already made to expand technical possibilities.
My goal here, is to focus on experimental possibilities between technology and art. To do that I will discuss various artworks that are related to hacking, from both an artistic and technical perspective - to analyze and hack the artworks to create space for new ideas and possibilities. Technical subjects, that are often based on code, have the opportunity to come to life and overcome their static existence when creativity gets involved .

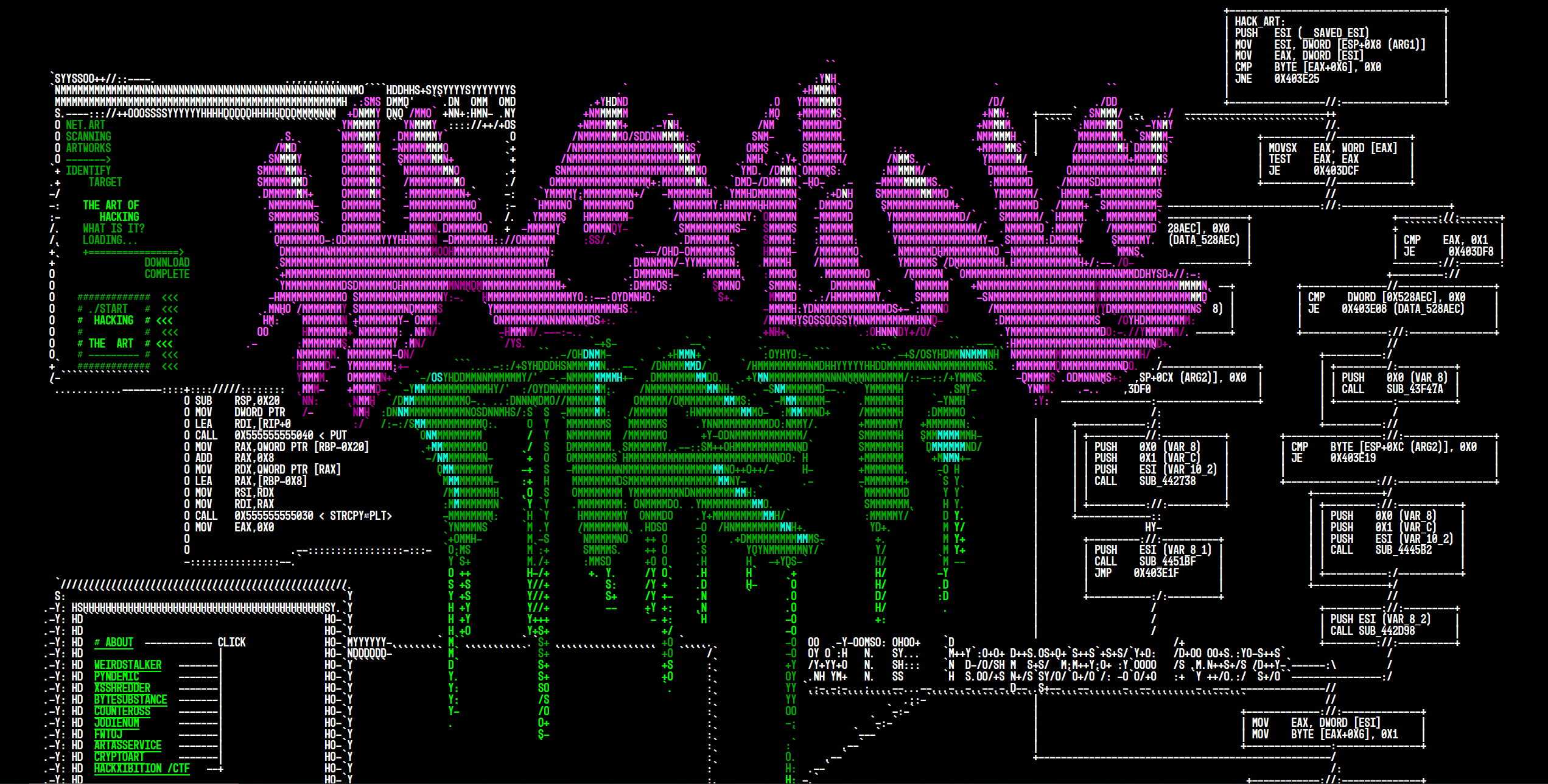
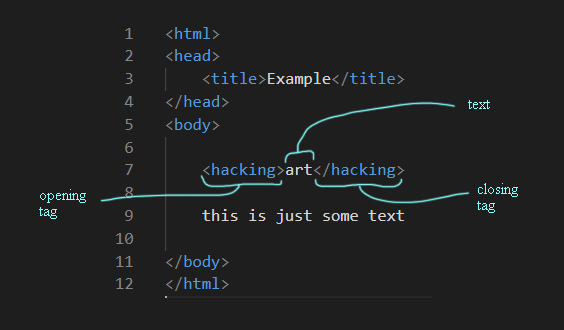
A screenshot from my website https://hacking.art
Usually, articles about hacking start with a definition of that term. But let's not fight with words. Hacking means something different for everybody. That’s why I will get straight to the practice and aesthetic experience.
My approach to this is to discuss the practice of hacking through the following topics:
- Take a look under the surface
- Use the semiotic characteristics
- Read and interpret Code
- Identify structures and logic
- Combine everything together
But before I get into this, a last few words about the selected artworks. The selected works can already be understood as a hack in themselves. They are contemporary works of the so-called net.art and they were shown at exhibitions. Perhaps you already know them. But that does not make them less suitable to describe the art of hacking. net.art and hacking have already been often associated with each other and the artists of this art movement are sometimes referred to as "hack artists". Let's take things a step further than art critics have been able to do in the past though.
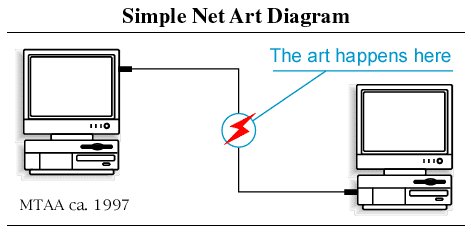
 https://anthology.rhizome.org/simple-net-art-diagram
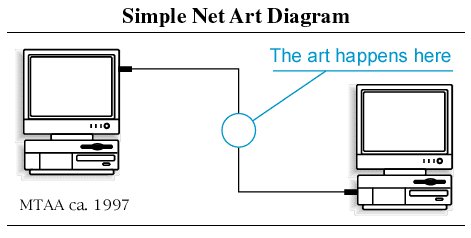
https://anthology.rhizome.org/simple-net-art-diagram
The well-known work "Simple Net Art Diagram" essentially expresses what the works of the net artists are trying to explore.
So, the basic idea of net.art was that art doesn't just happen on the screen, but somewhere in the "in-between". Somewhere in the network or the computer system itself. Talking about the in-between it is not just electric signals flashing over the wire, but a whole universe of artistic possibilities. Somewhere, deep down, adding layers and layers of complexity, it still tells us something about ourselves because all of this is created by human beings…
Now, let's take a closer look at the "here" in "The art happens here". What exactly happens there? What tools are needed to understand it? What new opportunities can arise?
And above all: What the f*ck is the art of hacking?
Take a look under the surface
One of the most important, if not the most, characteristics a hacker can have is curiosity. In other words, you can call it a thirst for knowledge or the desire to explore. In any case, it is about overcoming prejudices and fear and trying to understand and imagine what is beyond. But let's stop rambling and finally examine practical examples. This section is about the materiality of digital surfaces, especially the nature of websites and how to hack them.
To this day many websites are still designed like book pages. It's a pretty obvious metaphor because the name webpage already has the word referring to books in it. But websites are more than just pages with images and with hyperlinks enriched text. Under the surface, many processes take place to display the site as intended. Imagine how a browser tries to display a web page. Web pages are made of code, i.e. text. Therefore, various characters have to be read in and processed. This task is performed by a so-called parser. A parser is a program that separates an input into individual parts using special structure-giving characters. The resulting parts are then available in the correct format for further processing and finally, the page is presented as we are used to. Parsing HTML-Code the parser is looking for < and >, because these are characters that define the HTML-Tag. Everything between these characters is inside the tag and belongs to the HTML code. Everything between the closing > and the next opening < is not HTML code, but the text to be displayed on the interface.

With these HTML-Tags the whole website is structured and described for the parsing browser. Through this it knows how to display the Site. The text of an entire HTML document is not structured by paragraphs, page breaks and margins as in classic book pages, but by the tags responsible for the design. Without these tags, the computer systems do not know the meaning of the words and characters. There are semantic and non-semantic tags. A text becomes machine-readable, in a certain way, only through them. Alexander Galloway describes it in this way: The word "Galloway" is meaningless to the machine. Enriched with the tags <surname>Galloway</surname> it gets added a semantic value. The machine can now process the word as a surname. The fact that a computer still does not know what it means to have a surname should not be discussed further here.
But what happens when the Browser does not know how to parse and display content because some structure-giving characters or tags are missing? Then the interface no longer works. The page no longer looks like an elegantly designed magazine cover. Our reading flow is disturbed. Suddenly fragments of code appear that do not belong there. Err�ors occur.
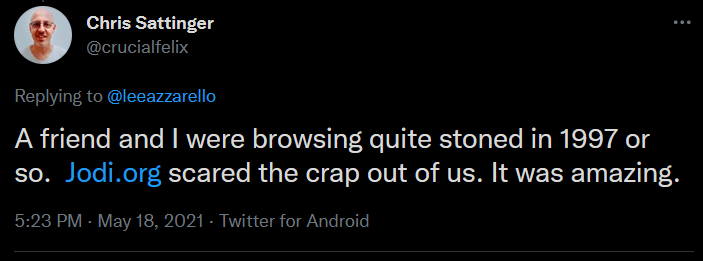
Errors have a certain aesthetic in themselves and trigger different feelings in the people who experience them. This is what the artist duo Jodi has been dealing with in the mid and late nineties.

https://twitter.com/crucialfelix/status/1394674982328885250
They belong to the most influential artists of the net.art genre, which grew at the same time when the first internet browsers came onto the market. A lot of Jodi's works use the aesthetics of errors and technical malfunction. What is interesting from a hacking perspective is their attempt to bring the inside of computer systems up to the surface. The moment an error pops up and disturbs our routines could be seen as a part of the underlying system that turns inside out. Errors create a consciousness about the materiality of the medium. Usually, code is hidden behind the surface. Jodi turns around this process.
Strictly speaking, however, Jodi’s seemingly senseless hieroglyphic character worlds are technically not caused by a faulty use of a computer. Because in the end, there are no specifications about how a computer has to be used. The idea of which signs are right and which are wrong is based only on conventions developed over time and partly adopted from pre-digital times, like structures from Book pages. Jodi just breaks with these conventions because their works often consist of error messages, code snippets, and other cryptic elements of digital culture that literally seem to take on a life of their own on the monitor.
As curiosity was mentioned earlier, we should not be terrified by the unknown characters that were flushed to the surface. Rather, we should see them as an invitation to take a closer look at the phenomenon. Jodi's work encourages us to take this step.
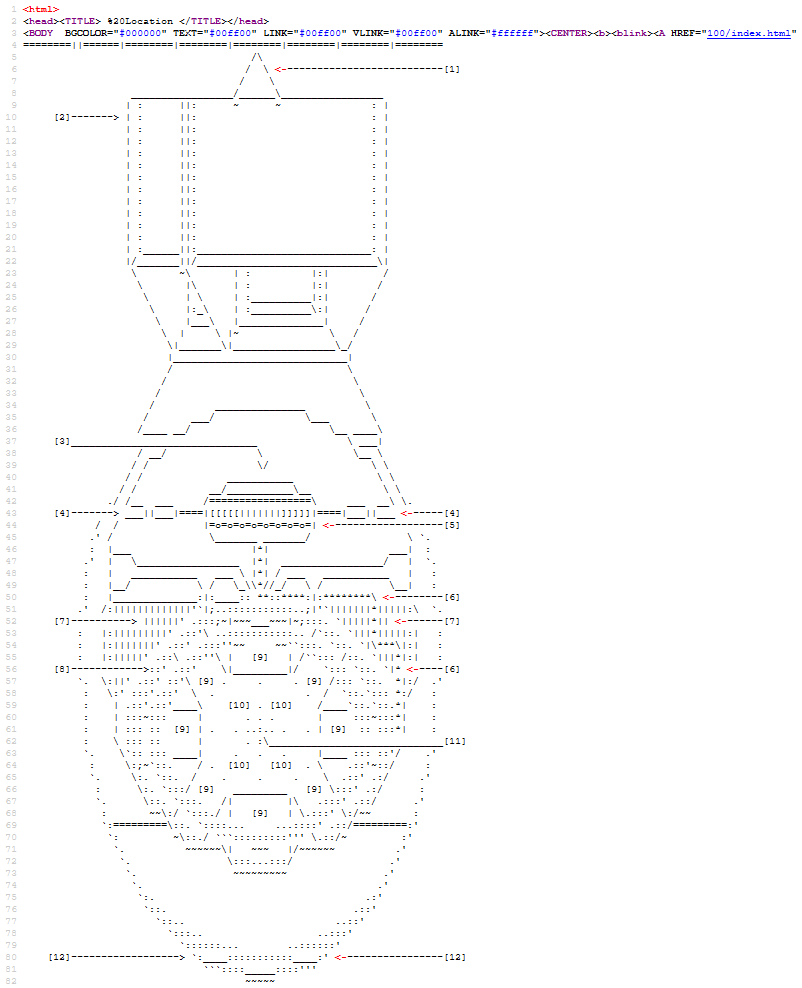
And this is where things get exciting. If you use the "View Source" function with your browser, you can take a look under the surface of the website. It reveals the code and its functionality. In Jodi's work, however, shapes and structures are suddenly visible. The supposed error is suddenly no longer an error. In another dimension, that of the code, it is a carefully composed construct of signs that come together to form a larger whole picture.
view-source:http://wwwwww.jodi.org/
How to explain these different behaviors of the code? In the website's source code, we can see the normal HTML-tags <html> and <body> that are indicating that in fact this is a HTML document. But there are no tags that are structuring the actual content. Our browser just doesn’t know how to display all the text. And that is why it simply chains all the characters together without any spaces and margins. The browser can not see the picture because it is meaningless from its view.
Jodi's work creates a symbolic destabilization of the system and at the same time, an actual destabilization of sense and expectations users have while browsing websites. Interestingly it would only take one single HTML-tag to restore the structures at the surface. The <pre>-tag would tell the browser to actually display the spaces and line breaks. That means Jodi's chosen method is a play with the absence of characters that are important for a successful interaction between us and our computer. This raises questions about the nature of the interfaces on our screens. Confusion and irritation by errors, however, also hold possibilities for reflection. Sometimes there is a hidden order behind what is supposedly defective.
Use the semiotic characteristics
If the absence of certain characters and structures can produce this kind of breakdown in meaning, what can happen when characters are intentionally added? Not all signs are the same. As already mentioned, code is processed by a parser that needs special structure-giving characters to decide how to split and further process the code. But what happens when the parser gets to a character that does not follow the expected rules? How will it be processed?
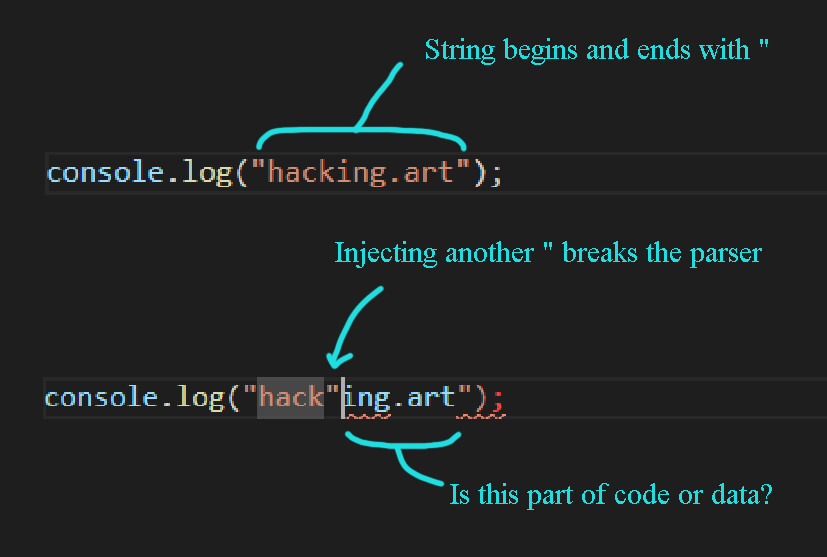
In programming, there are two possibilities. Code or data. For example, if a program should just print text on the screen, the text (or data) inside the source code is encapsulated by "quotes". The first quote character indicates: "From here on is no program code, but literal text." The second quote character closes the string. Now, what happens if the text itself has a quote character? If the parser reads a quote character, it assumes that the string has ended and therefore it tries to process all characters coming after no longer as text or data but as code.
How can this problem be solved? At this point, a small jump back in time into the history of semiotics is quite helpful.
In the third millennium BC, cultures in the region of the Fertile Crescent developed the so-called cuneiform script. The signs were mainly used to organize goods, administration and logistics. A unit of grain, for example, was represented with a grain symbol. The first hieroglyphs also developed in ancient Egypt at that time. There, too, the partly abstracted but nevertheless very pictorial signs were directly linked to meaning. A picture of a fish originally represented a fish, a picture of a duck represented a duck and so on. But slowly the ever-growing universe of signs began to become impractical and the hieroglyphic system evolved. Some symbols were given an additional meaning as phonetic symbols with the so-called Rebus principle. The ancient Egyptian word for catfish is Nar, the word for chisel is Mer. A picture of a catfish and a chisel now receives the new meaning by pronouncing: the name of the pharaoh Narmer. During this evolution, however, the same problem came up. How are the signs to be read and interpreted? Is the sound meant or the symbol?
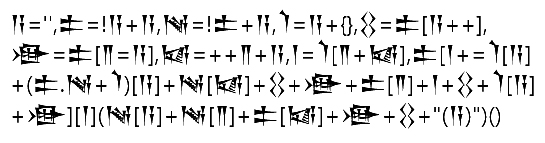
 These cuneiform symbols are an actual XSS Payload. Seen here: @lutfumertceylan
These cuneiform symbols are an actual XSS Payload. Seen here: @lutfumertceylan
To solve this problem ancient Egypt's developed special signs called determinatives. These special signs should express additional meaning to the following symbol. If a picture of a duck is prefixed with a determinative, the picture is to be read symbolically, i.e. it actually refers to a duck. Without a determinative, the sound is meant to be pronounced "duck", but in combination with other sounds produces a new word and thus a different meaning.
Back to today's computer systems. To solve the quote character problem, we could use a special character, usually a backslash, to add a different meaning. In this case, it tells the parser to read the quote character literally as data and not as part of the code. In terms of coding this technique is called escaping. Certain special characters are used to assign a new role to the characters immediately following them. However, this can quickly lead to a high degree of complexity if these special characters should also be processed as literal text. Then an escape character must be escaped and so on.
While writing code it is important to exactly define how a character should be processed by the computer. Just one misinterpreted character can lead to a completely new and different meaning of the whole code. So, if we know the meaning of special signs that can have different meanings in different contexts, it is possible to place them in a targeted way and smuggle in our own meaning.
In concrete terms, for example, the infiltration of JavaScript into websites via input forms is a technique much used by hackers. Injecting JavaScript, also called Cross-Site-Scripting (or in short XSS) happens when a website confuses code and data and reflects supposed text back to the browser where it gets executed as code. Usually, it is injected via input forms, but in the following work a more creative way was used to accomplish XSS. The artist group "!Mediengruppe Bitnik" published a book with this title:
<script>
alert ("
!Mediengruppe
Bitnik ");
</script>
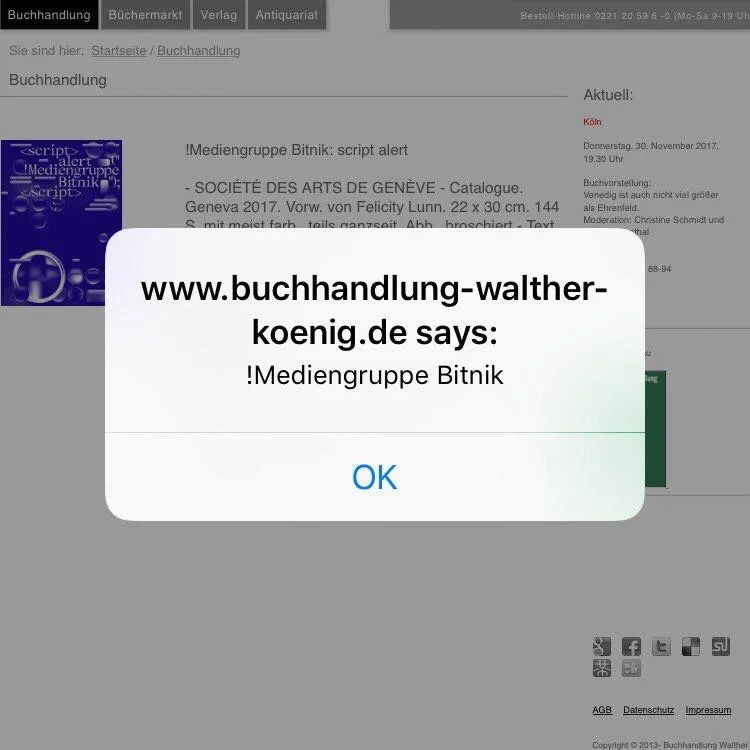
This is valid HTML and JavaScript code. The alert(); command is often used by IT-Security professionals to test websites for XSS vulnerabilities. If it gets executed a highly visible box pops up, which can only be closed with a click on OK. This means, if XSS was successfully injected, you can almost not overlook it this way and have a proof to screenshot that this website is vulnerable.
The image was found here.
In this case, the injection happens because the title of the book is just text for us humans, but it becomes code in the context of a browser. Here, the website operators smuggle the code (the art) into their site themselves, for example by writing about the new work of the !Mediengruppe Bitnik in their blog or by offering the book for sale in their online shop. They literally copy the title or the code into their site and the alert box suddenly appears on the user's screen, blocking the actual content. The art is performed in the context of the code.
In principle, wherever a program reads and processes incoming data, something undefined can happen that in its most extreme form can redirect the meaning of the code. What effects this can have, I would like to show briefly and without going into details with another example.
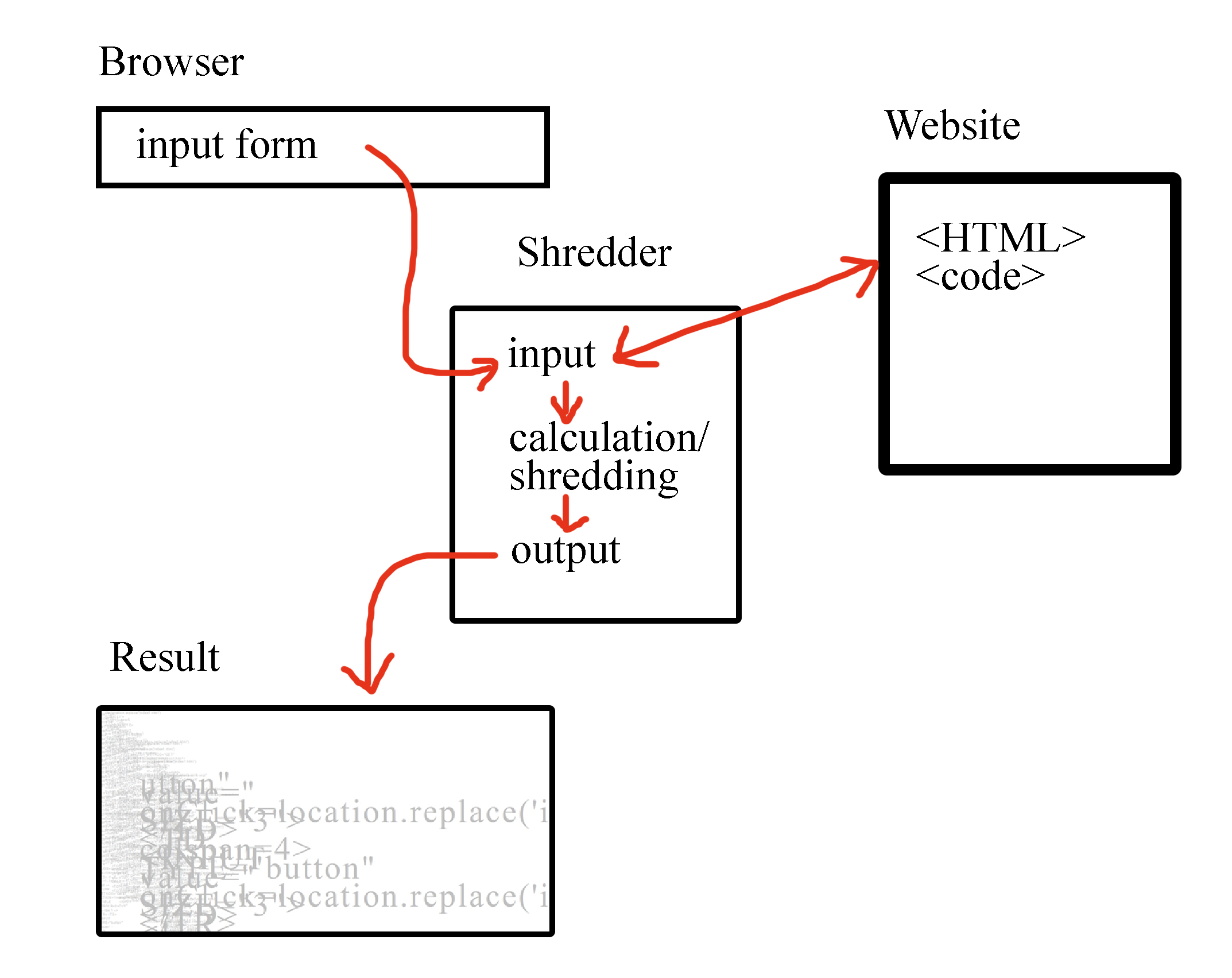
As already shown by Jodi's collapsed symbolic worlds, the net.art pioneers at the end of the nineties not only examined the code of the Word Wide Web that was just being born, but above all asked themselves how we perceive the surfaces. Therefore they asked another question: What a browser actually is and whether it is possible to interpret the code of web pages in a different, artistic, way. An example of the art browser genre called Shredder was programmed by Marc Napier in the late nineties.
Shredder advertises an "alternative browser experience", but it is not a stand-alone software, it is a website that is accessed through the user's already installed browser. Shredder simulates a browser by placing an input field at the top of the page that allows the user to enter a URL of another website. The web page is then fetched and twisted through the shredder so that it appears completely fragmented in the browser window. In this way, the artist challenges our usual perception of the design of the WWW and breaks with our ideas of how a page should be displayed.
So it gets exciting when it is possible to find out at which points input is processed and output is generated to inject a character that the shredder chokes on. Unfortunately, I am not allowed to go into the details, but this video shows that it is possible to trick the shredder and access a website without destroying it. Or more precisely, it is the shredding process that makes this website appear in this form in the first place.
These are examples of how art could be injected into a code context. Now let's take a look at how code could be read in an art context. For this, we have to understand, analyze and interpret the code. Understanding code, at least partially, also enables us to proceed on our mission to explore the rabbit hole of computers and to finally get an idea of what the art could be.
Read and interpret Code
The most direct form of communicating with the computer is language in the form of text, or more precisely code. Reading and understanding code is a very important skill and, in the context of hacking, initially more important than writing well-structured and functional code yourself.
Our modern programming languages share more or less the same roots. Simplified, they are a set of instructions that can be combined in different ways to describe which actions the computer has to perform. The variety of programming languages differs more in syntactic details than in conceptional ones. This makes it possible to recognize patterns and structures in almost all programming languages. For example, repeating loops.
print("hallo")
print("hallo")
print("hallo")
print("hallo")
print("hallo")
These five commands could also be combined in one loop command:
loop(5 times): print("hallo")
For a first impression of a piece of code, it is helpful to recognize basic loops, functions and if-else statements. This lets you find the interesting parts of the code and gives an overview of its functionality. However, code must above all be read and interpreted by the computer. The word interpretation, in common language understanding, means a personal meaning of something. Programming languages do not know a subject. They cannot formulate a subjunctive and ask for different possibilities beyond the strictly defined control structures and process trees. Code is functional. If it is not syntactically correct, the program crashes.
We humans on the other hand overload everything we read with our own personal meaning. Sometimes this is interesting, when code is exhibited as art and the recipients could not read it but just interpret and create their own stories around it. Especially regarding hacking, this can result in interpretations by the critics and viewers that go beyond the actual functionality of the shown code.
A great example to describe this phenomenon and learn something about programming with python is the work "biennale.py" of the net.art collective 0100101110101101.org in cooperation with the hacker group Epidemic. It was developed for the Venice Biennale in 2001. The website for the project says:
Released on the night of the opening, it quickly spread around the world. Immaterial and self-replicating, when the virus enters a computer it stays there, hidden, trying to survive for as long as possible.
Compared to actual modern malware this virus is technically a lot less spectacular. It can not spread around the world by itself and it is not invisible to an infected system nor does it cause serious damage. Nevertheless, there were intense reactions to the work, which are also documented on the project website. Some praised the provocativeness and aggressiveness, others criticized that it was not an enlightening or humorous work but could cause harm. Of course, some asked the question of all questions, whether a computer virus can be considered art at all.
What probably infected the recipients the most was the narrative around computer viruses. This was provoked by the artists' media work. They even informed anti-virus companies about their computer virus. No one really knew what the virus was doing and this inspired the audience's imagination. Let's now try to analyze the actual code, so we can decide for ourselves what the virus is able to do.
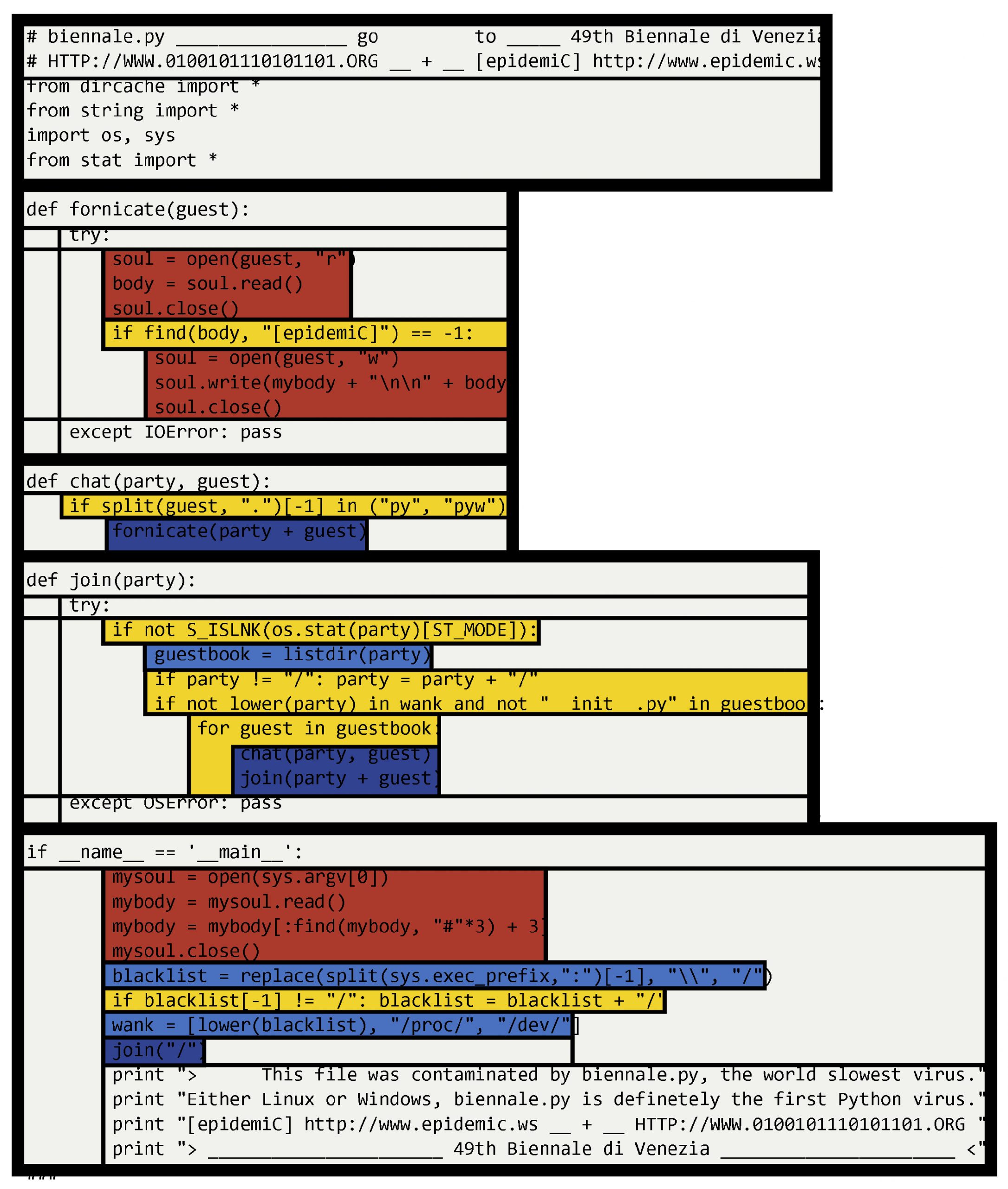
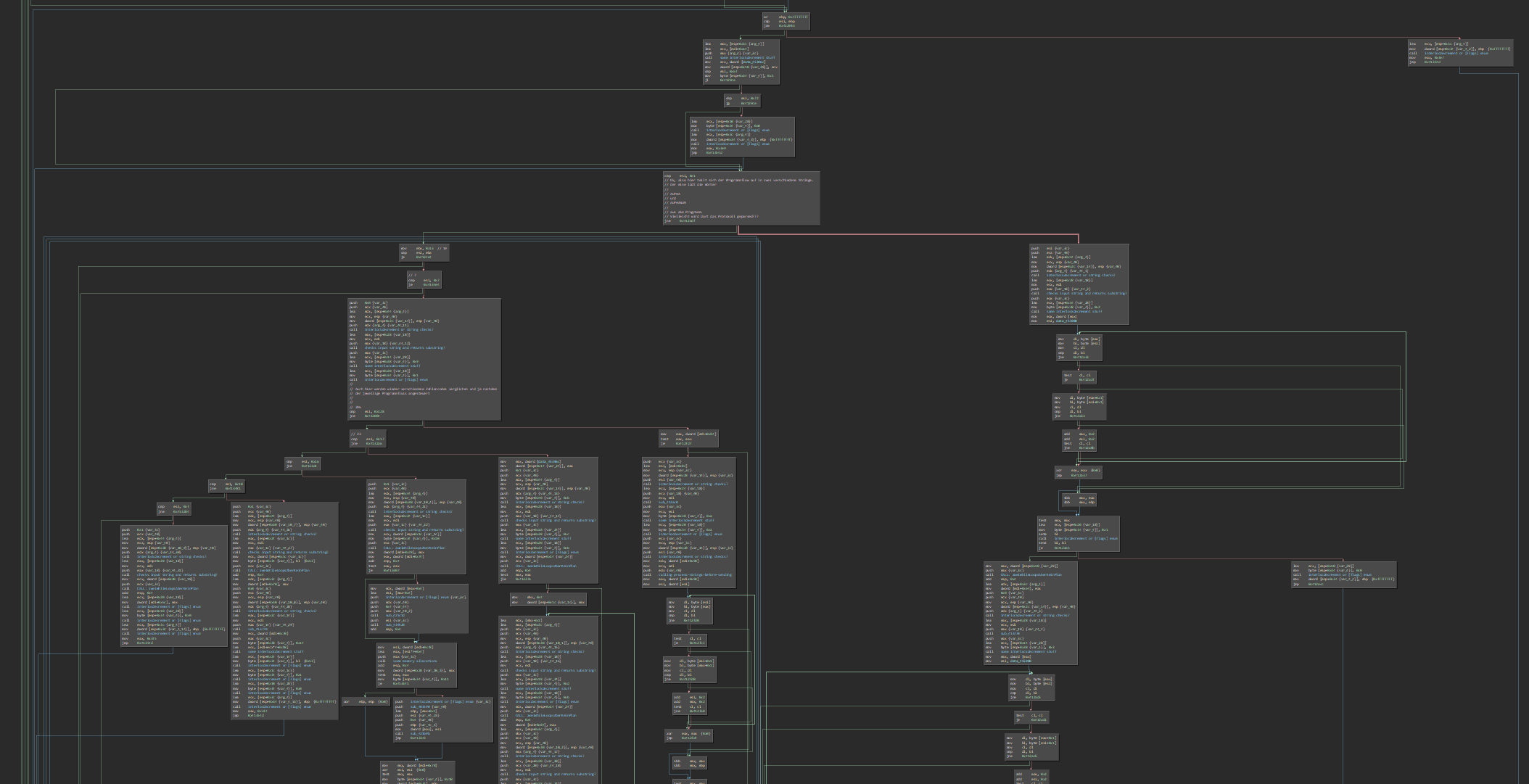
First, we can divide the code into function blocks and then highlight certain similar areas in color, such as if-else decisions and repeat loops. Even if we don't really understand the code yet, this approach can bring clarity and some structure and we can then focus on specific functionalities in more detail.
Mondrian-style code analysis approach
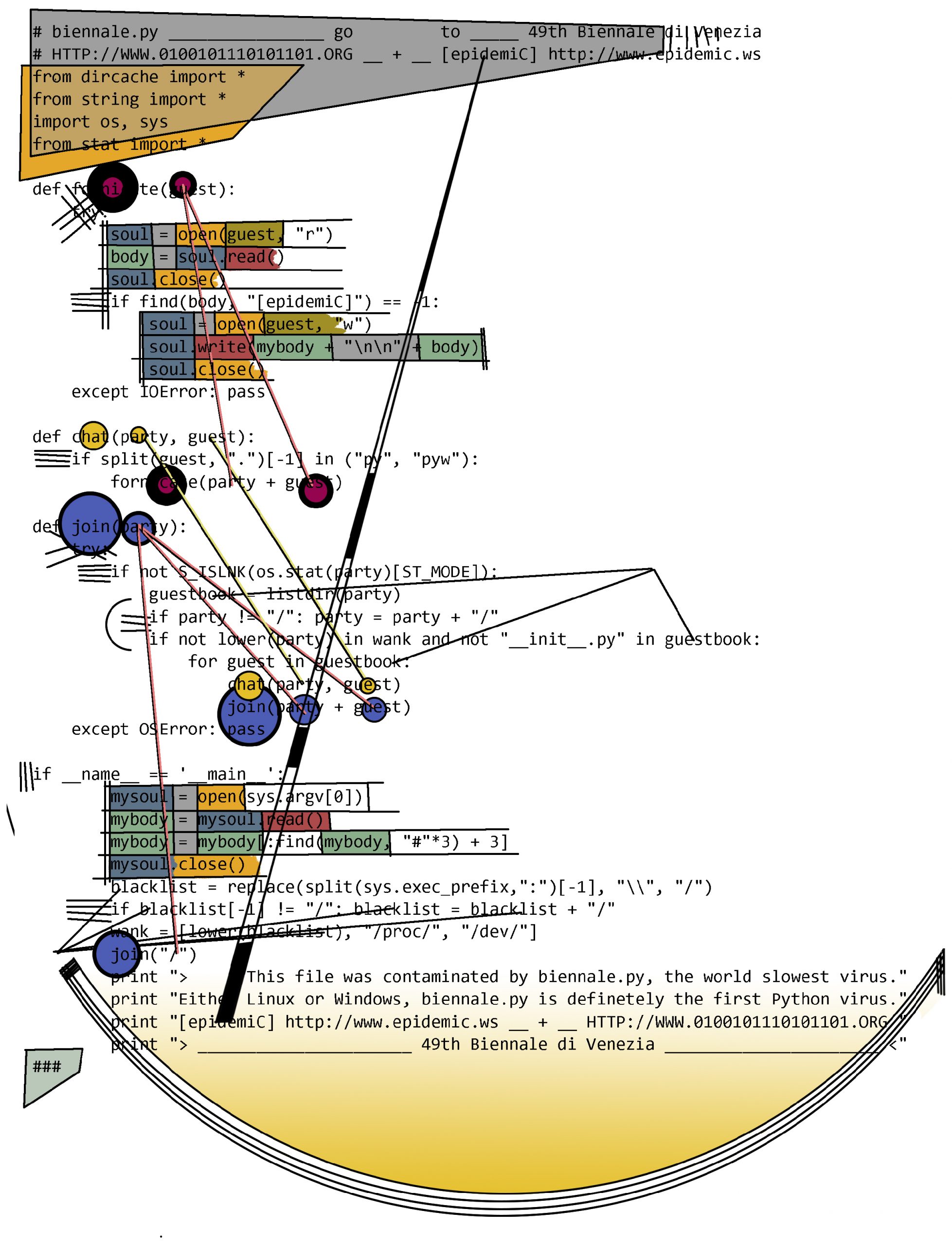
Another method could focus more on the inner states of the code. It examines the relationships of the variables to each other within the function calls. In addition, the individual blocks are represented in a more differentiated way by using more colors. When a function block is invoked, parameters are passed to it. They form the material of the calculations within the function block.
Kandinsky-style code analysis approach
This visual analysis approach shows the possibility of learning something about the code just by creating colors and shapes. Certain patterns and repetitions stand out clearly and an overview of the code is created. An analysis and appropriation of the material takes place. These experimental visualizations can also give readers without programming knowledge a new impression of the given code.
However, in order to understand the functionality down to the last detail, knowledge of the particular commands is necessary. In summary, what happens is this.
The program checks all directories and files on the system to see if they are allowed paths. If so, it checks whether the file is a Python file. If it is, the program opens that file and copies its own source code to the beginning. This is basically the only harmful behavior of the code. It modifies other files on the system that possibly should not be modified. If the manipulated Python file is now started by the user or another program, the biennial.py virus code at the beginning is executed first. This results in a new infection of the system.
Interesting is the following part of the code, which checks whether a file has already been infected:
if find(body, "[epidemiC]") == -1:soul =open(guest, "w")soul.write(mybody + "\n\n" + body)
The check is implemented by searching for the string "[epidemic]" in a file. If the virus finds that string it assumes that the file is already infected, skips it and moves on. This behavior could be used for a vaccination. If we create a small vaccine program, we can immunize the system for the biennale.py virus. The vaccine program does functionally the same as the virus, but instead of injecting malicious virus code it just injects the harmless "[epidemic]" string.
import glob for x in glob.glob('/**/*.py'):if"/proc/" inx or"/sys/" inx or"/dev/" in x:continueprint(f"immunizing {x}")withopen(x, "a") asf:f.write("\n[epidemiC]")
This way the files of the system are supplied with the antibodies by the vaccination and can no longer be infected by the virus. Hopefully, there will be no new mutations of the virus, because then the vaccination unfortunately will no longer work.
The various interpretations of the art world around the example of the Biennale virus show that although code can technically mean one thing, the meaning interpreted into it depends on the viewer. If art is a reality transformed into a symbol, the virus is a symbol that has become reality. A piece of code presented on a pedestal in a gallery, with the term virus linked to diffuse fear, caused the exhibition visitors to panic. So, was the code really the art?
In the next section, we will dive deep into the basic essence from which digital universes are made. So far, the focus has been on interfaces and their code as a hybrid in-between space that enables the connection between inside and outside, between humans and computers. To explore the system hidden deep within the machine and fully immerse in the chaos of bytes we must overcome this threshold. The symbolics on the surfaces dissolve with this further step down into the depths of the systems.
Identify structures and logic
During the 20th century, a lot of the art world was dealing with systems. In the first half machines and industrial productions inspired them, later it was cybernetics and computer systems. And also other sectors like psychology started to view humans as some kind of programmable system.
Structures, abstractions, logic and concepts served as artistic material. Not only their visual design, for example like you can see in abstract paintings, was important, but more the structures and logic in their own conceptual ways. The structure and logic as such can be experienced through art. We also find many of these ideas in computer systems and can use a sharpened view towards abstractions as a tool to analyze these systems.
The inner states of a computer can be programmed without having to change the hardware with screwdrivers or soldering irons. But since it is not clear in which state the non-trivial machine is, it needs an order that establishes control over the states - a system. A system is made of boundaries. They are like contours without which the defined and categorized states would not be perceptible. Digital information, on the other hand, is nothing but an indeterminable ocean of ones and zeros. Only the system, i.e. the boundaries between different parts, makes it possible to give meaning to the bits.
From this, one might conclude: System is the inborn desire of human beings to search for artificial and natural patterns, orders and connections and never completely find them in a meaningless universe. But let's get back to computers and look at the next work of art.
In 2012 the artist and self-proclaimed critical engineer Julian Oliver published a project called "Number was the substance of all things". On his website he describes it like this:
Here the program calc.exe, the most popular digital calculator used worldwide, is steganographically embedded in a screenshot of itself. The image of the program contains the program.
- https://julianoliver.com/output/number-was-the-substance-of-all-things.html
To embed the calculator bits in the image bits he used the tool "steghide". It is a program capable of hiding any data in different images or audio data. The question that arises is: are these bytes in the created file just pixel values forming a screenshot or the calculator program itself? It is somehow both. The question cannot be answered finally, because basically it only depends on the right perspective. The memory of the computer only contains the ones and zeros. Any further classification into files, programs, pictures and so on is done by a program that tries to make sense of the bits again.
But this raises the next question of what data files are in the first place and how they are processed. A file has a beginning and an end, otherwise it could not be clicked on the desktop, for example. This means that there must be some kind of conception of it in the operating system. A structure that ensures that a file can be opened in the right way and thus be processed.
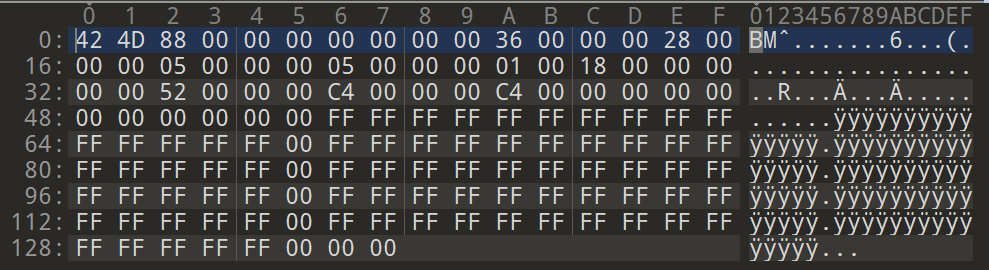
To examine the bytes of files, a hex editor can be used. This is a program that simply makes the containing bytes visible as text. Hex because the bytes are usually displayed in hexadecimal notation.
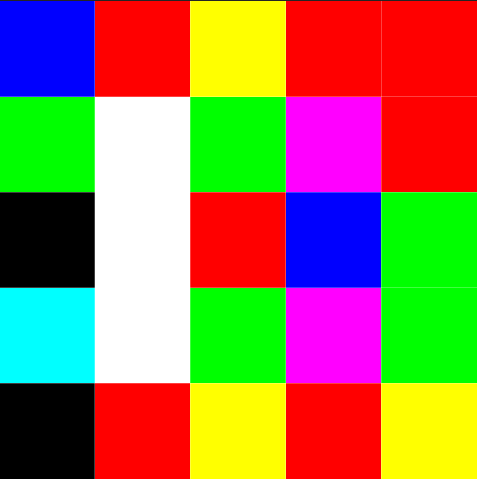
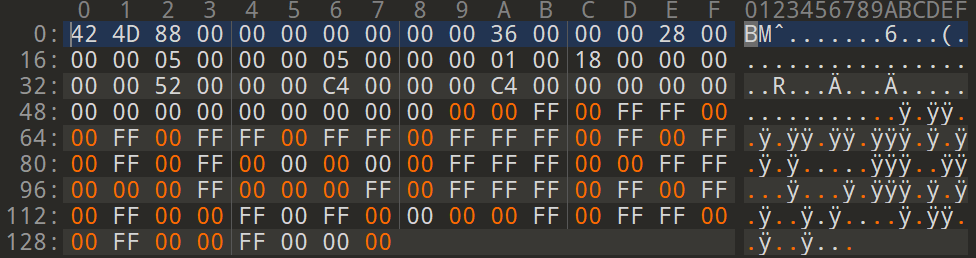
A 5x5 pixel sized, white BMP file looks like this in a hex editor:

The hexadecimal values FF FF FF shows that the pixels are all white. If the values are changed, a new image can be created.

The changed values are marked orange here. However, the bytes in the upper part must not be changed, because they belong to the file header. This header defines the structure of the rest of the file. A program that tries to open the file first reads the header and then decides how to process the contents of the file. In this case, it is recognized that it is a bitmap file (the header indicates this) and then the bytes are processed one after another.
The result of the changed bytes, formerly white pixels, looks very colorful in this case.
So, the program doesn't seem to care what values the pixels have, they are simply read, processed and displayed in order. The main thing is that they fit into the structure that is to be processed.
Editing the bytes in image files can create interesting glitches. In the context of digital signals, a glitch is a distortion that leads, among other things, to the appearance of artifacts in images or videos. These can be colorful or differently colored boxes and patterns that often make the viewer aware of how fragile and unreliable the digital data and transmissions are. Glitch art can therefore also be understood as a kind of media critique. Apart from that, intentionally produced and artistically provoked glitches create a unique aesthetic.
Hacker Ange Albertini takes the game with file formats and their headers and byte structures to the extreme. He also calls his byte arrangements schizophrenic files, because they are read differently by different parsers and thus one and the same file is interpreted as different files (although the psychologically correct term would be: files with a dissociative identity disorder). His experiments use the fact that many different standards exist and parsers are differently designed and implemented. Again, as already shown with the character injections, we see that the supposedly same thing can be processed differently in different contexts.
First, you must realize that a file has no intrinsic meaning. The meaning of a file - its type, its validity, its contents - can be different for each parser or interpreter.
- Ange Albertini. Abusing file formats; or, Corkami, the Novella.
The works and techniques presented here show: Files are virtual in a double sense. Firstly, in their digital and non-physical existence, and secondly, because their structure, and thus their remaining substance, exists only in our imagination. It takes a system to create order. Without the meaning and delimitation of the individual parts assigned by us, everything would be a single meaningless bulk.
However, what has been described so far only deals with static parts that can be put together like building blocks to form a larger structure. A computer system, on the other hand, also consists of a logic that allows the different states of the system to interact with each other.
Only with algorithms, the structures of systems can be used productively. Inner states have to be rearranged and combined with each other over and over in order to simulate and predict phenomena in reality. However, computers are missing a crucial detail. They themselves cannot imagine any possible predictable states. What would happen if... Computers cannot ask themselves what would possibly go wrong if that code is executed. Computer logic realizes its own state only when it has reached the state. Such a logic would realize that we and all life on earth need oxygen to breathe only when the last tree on this planet was cut down. Is it some kind of irony that the very systems that are advertised with their apparent logic always manage to reveal their absurdity through their stupidity?
Examples of logic problems exist in all forms of algorithmic and rule-based systems and processes. This type of vulnerability is estimated to have already cost Europe over €50 billion. With the method that became known in the media as "Cum-Ex", it was possible to trade shares back and forth in a specific way so that in the end a tax payment that had never been paid could be reclaimed.
This kind of hacking does not require any injected characters, but detailed knowledge to create new interpretations of the already existing rules. The logic of the system itself is not changed by this hacking. Instead, the correct usage of the logic is turned against the system. A situation is created in which following its own logic becomes anti-logic for the purpose of the system. Anti-logic because, from the system's perspective, it is not illogical in the sense of meaninglessness, as it might be with an input that cannot be processed and leading to a crash. It is a logic that leads to the change of the system precisely because it is logical, but not intended. It operates against the system, but still follows its rules.
Let's look at two more net.art works that illustrate this principle. The so-called “Forkbomb” is an example where following a legitimate program code can crash the executing operating system. Jaromil's Forkbomb also got attention on the net.art and hacking scene. For many, the combination of characters that make up the Forkbomb's code became symbolic and gained cult status.
https://jaromil.dyne.org/journal/forkbomb_art.html
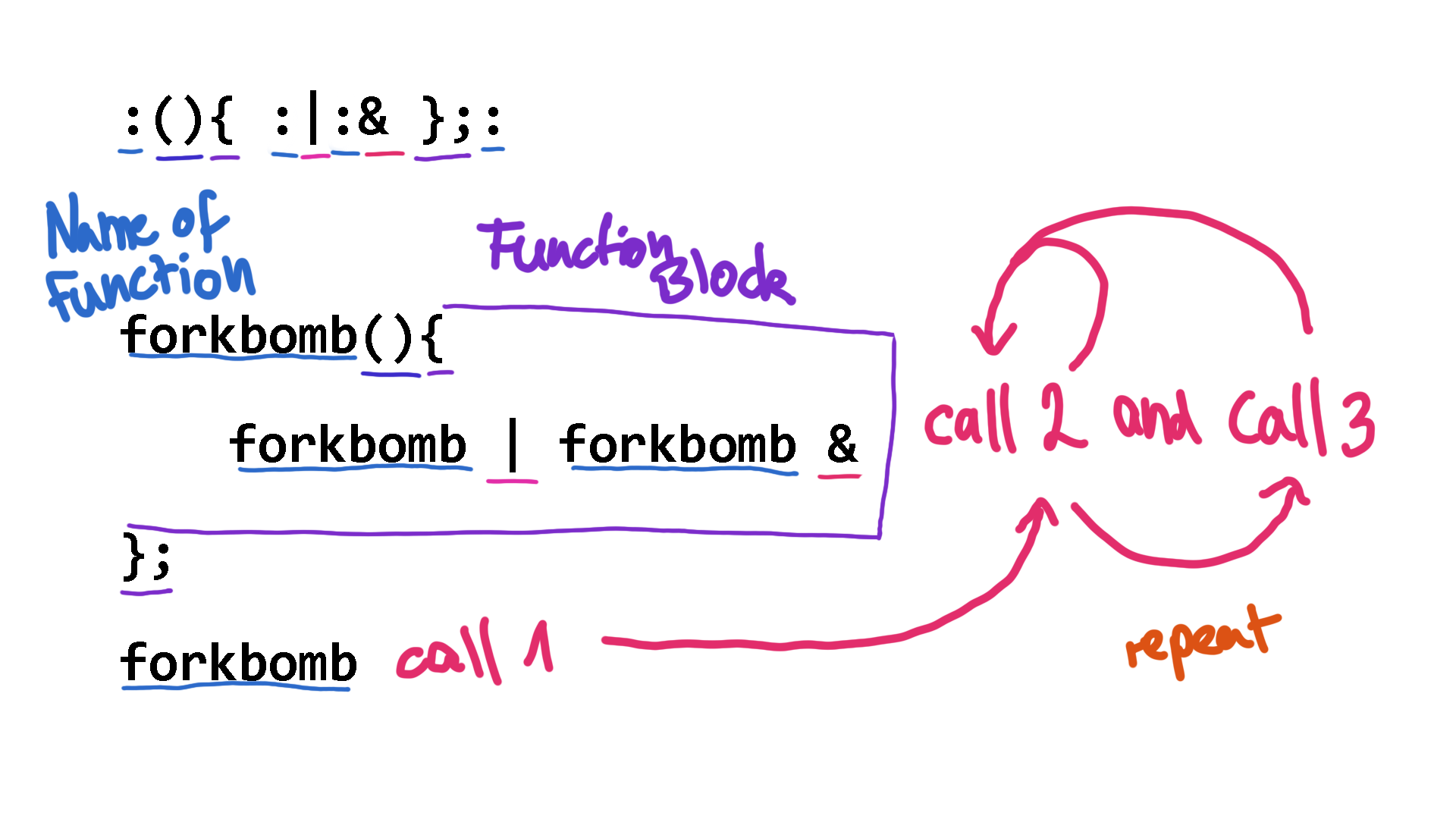
:(){ :|:& };:
A fork (among other meanings in software development) is the mechanism by which a process creates a copy of itself. The so-called child process takes over the data of the parent process and is executed independently of it. The recursiveness of the program creates ever new calls to itself and thereby creates new forks that call themselves again and create new forks that then call themselves again and create new forks that call themselves again and create new forks that call themselves again... this way, the computer system is pushed to its limits.
The programmed recursiveness causes the operating system to overload and crash. The computer executes the interpreted commands, even though it is actually committing its own suicide. The combination of these characters is legitimate because they do not contain any syntactical errors. The senselessness of the operation comes from the logic of the system, which only notices the problems when it is already too late.
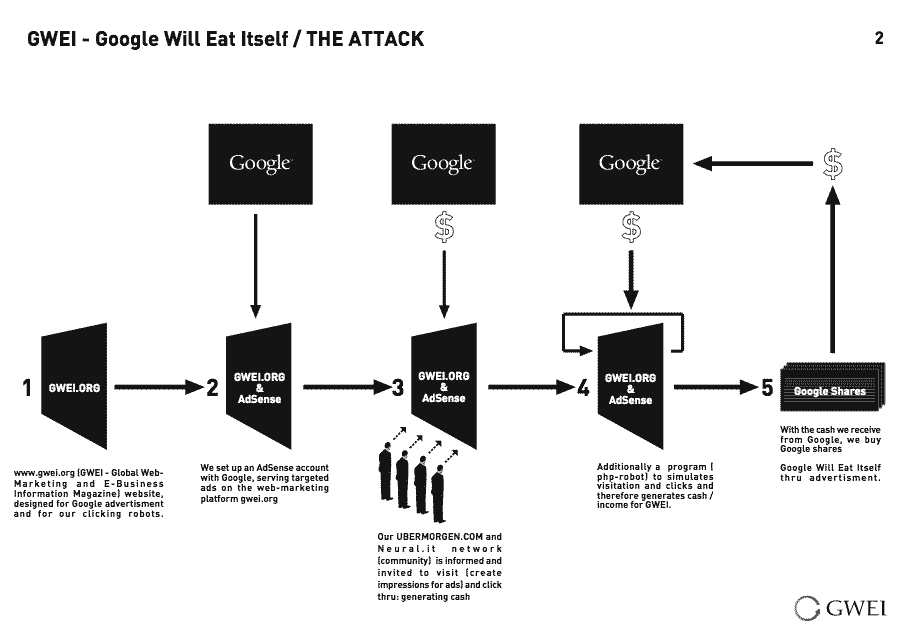
As already mentioned, logical vulnerabilities do not only exist in computer systems. With the project GWEI - Google will eat itself, UBERMORGEN (featuring Alessandro Ludovico vs. Paolo Cirio) have revealed a logical flaw in the economy of a global corporation.
https://www.gwei.org/img/diag_gwei_attack.gif
GWEI is partly similar in its logic to the Forkbomb just described. The project targeted Google's advertising business at the time, AdWords. When Google's "text advertisements" were clicked on any website, a micropayment was generated and sent to the party hosting the advertisement. So far, so logical the algorithm presented here very briefly. Of course, the obvious idea is to place as many ads as possible and have as many people click on them as possible, or even fake clicks in order to get as many micropayments and thus money for yourself as possible. The artists, however, have added another layer here, thereby short-circuiting the logical cycle. The money generated by Google was used to buy shares in the company. So, the more money Google transferred for clicks, the greater the influence as investors became. Their goal was the complete takeover.
GWEI and Forkbomb are in no way illogical in themselves because they follow the rules of the systems in which they operate. Rather, they make use of an anti-logic by fooling the hegemonic logic with their own anarchic one. The rules of the target are set in relation to the incompatible logic of a larger whole. In other words, confronted with its own meaninglessness at a fundamental level. This goes beyond the original conception of the developers and architects who defined limits for themselves. In the context of a more global approach or simply the senseless execution of logic, the limits are taken ad absurdum.
Combine everything together
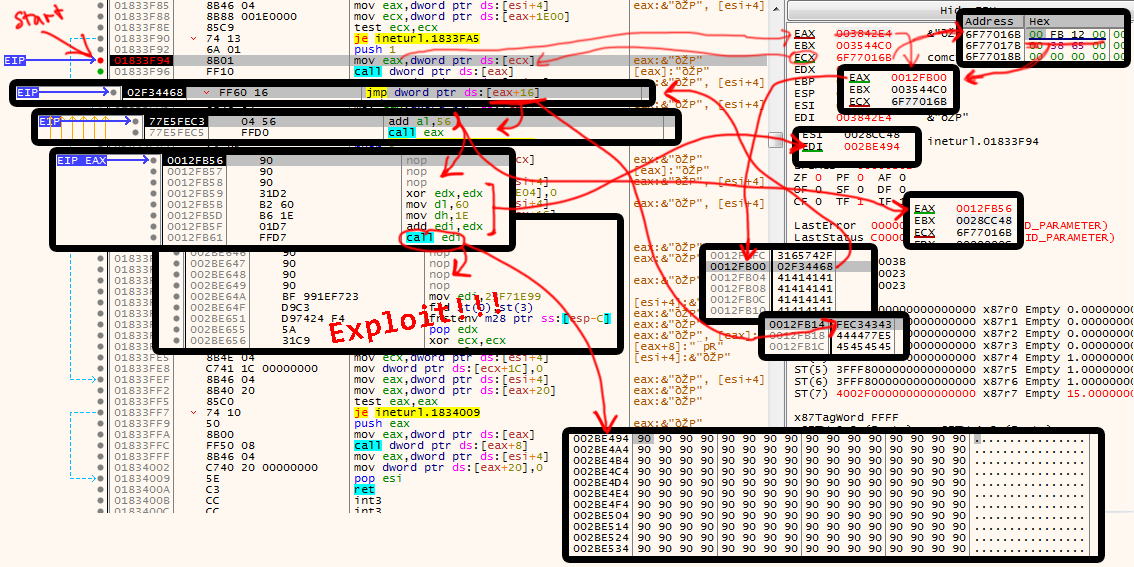
All these techniques and methods described so far I have combined in my work "Weirdstalker", which can be read in detail here: https://hacking.art/articles/weirdstalker/. In this experiment, the net.art work "I/O/D Webstalker" by Matthew Fuller, Colin Green, Simon Pope was analyzed and hacked. The underlying system could be changed through the targeted infiltration of bytes, the deliberate overriding of system boundaries and finally, a short-circuit of the program's own logic.
In summary, the following happens during the hack: The Webstalker program requests a web page, as previously described for the Shredder. However, Webstalker has a function that follows all other links on a page and requests them as well. If one of these links does not follow the structure that the Webstalker expects, an error occurs in the program. When this error happens, some characters of the link are processed in a specific way in memory. This ultimately makes it possible to inject bytecode at this point. This injected code creates a jump to a level that no longer follows the program logic, but sees the program itself, i.e. the bytes it consists of in the memory, as code. The system thus enters a completely new state, processing a sequence of instructions in machine language that did not exist in the program up to that point. The program goes through a process of complete atomization and subsequent recomposition.
A simple and clear flowchart of the final exploit
In the end, everything is just ones and zeros. A hack is to reach down to this atomic level and develop the imagination to create a completely new world from these smallest elementary particles. A space full of new possibilities never seen before. Hacking is a method of exposing the logics of the system. But instead of just mimicking the behavior or reproducing the system, it goes a step further and reshapes the inner boundaries. In this way, the system is transformed into a different state. This requires changing one's own perspectives and questioning existing assumptions about the nature of the system.
Artists do not enter a systematic lack of freedom as soon as they engage with a computer as material for their artworks. Hacking is the art of escaping from precisely this. Hacking not only explores the essence of digital spaces, but also turns precisely these ideas of symbols, structures and algorithms into the actual material. The supposedly clearly described and limited system becomes an epistemic thing again. An undefined something whose existence has not yet been conceptualized.
The condition for this is the awareness of the irrelevance of order on a deeper or higher level. There is no structure. Every system exists only theoretically. What people know as rules in systems are nothing more than historically evolved or arbitrarily constructed boundaries. Consequently, the boundaries and structures of systems can be reinterpreted at any time. Of course, this does not work analogously in systems like politics, economics and so on to the computer systems shown here. But computer systems, just like all other human-made orders, are an expression of the meaningful need to control the supposed chaos of the world. But this order can never be perfect and is in a constant state of change. Art proves that there will always be possibilities to find something new and previously unimaginable - no matter how well the system seems constructed. With the change of perspective, a change of the system will take place.
To conclude: When every byte is in its place, whether intentionally or randomly arranged, when everything has been properly rearranged and the original rules suddenly run into the void. Then a moment has been born and space has been created that no longer complies with the previous laws. The system is confronted with something it could not have calculated in advance. This is not just a hack, but the ultimate creativity. That small moment when all the electrons on the circuit board form a line and a completely new order is created. That is the art of hacking.
Reference List
Ange Albertini (2017) Abusing file formats; or, Corkami, the Novella. In. Travis Goodspeed (Hg.): POC || GTFO. San Francisco: No Starch Press. 2. Auflage, S. 541
Tilman Baumgärtel (2002) install.exe/Jodi. Erschienen anlässlich der Ausstellung: [plug in] Kunst und neue Medien. Basel: Merian. S. 8-9
Meredith L. Patterson, Sergey Bratus (2011) Youtube-Video: The Science of Insecurity. Vortrag auf dem: 28. Chaos Computer Congress. https://www.youtube.com/watch?v=3kEfedtQVOY
Gabriella Coleman (2020) hacktivism. https://hackcur.io/category/hacktivism/
Jon Erickson (2009) Hacking: Die Kunst des Exploits. Heidelberg: dpunkt.verlag 2009, deutsche Ausgabe der 2. Auflage, Übersetzt von: Peter Klicman, S. 2-26, 349
Alexander R. Galloway (2004) Protocol: How Control Exists After Decentralization. London: Massachusetts Institute of Technology, S. 139
Jaromil (2002) Forkbomb: presented as a free and open source piece of net:art. https://jaromil.dyne.org/journal/forkbomb_art.html
Jodi (1996) wwwwww.jodi.org. http://wwwwww.jodi.org/
Eva & Franco Mattes aka. 0100101110101101.org. (2001) Biennale.py. https://0100101110101101.org/biennale-py/
!Mediengruppe Bitnik. (2015) h3333333k. https://wwwwwwwwwwwwwwwwwwwwww.bitnik.org/h3333333k/
MTAA (1997) Simple Net Art Diagram, ca. 1997. Animated GIF. https://anthology.rhizome.org/simple-net-art-diagram
Mark Napier (1998) Shredder. https://www.potatoland.org/shredder/shredder.html
Julian Oliver (2012) Number was the substance of all things. https://julianoliver.com/output/number-was-the-substance-of-all-things.html
David Sington (Regie) (2020) Vom Schreiben und Denken. Die Saga der Schrift (1/3), Dokumentarfilm, Arte 21.11.2020.
Ubermorgen (2006) GWEI: Google Share & how much of Google do we own. https://www.gwei.org/pages/google/googleshare.php
Yannick Westphal is a researcher in the field of art and technology. He graduated from the Academy of Media Arts Cologne with focus on experimental computer science and from the University of the Arts Bremen in digital media studies. He is currently working in the field of IT security. The focus of his research and artistic work is in the related field of hacking for which he uses current tools and techniques. He explores experimental practices of moving in digital spaces and shows alternative possibilities beyond established ways of use.