In early 2015, the London-based studio Eden Films released the first issue of their interactive motion comic titled Redemption: The Challenge. The comic tells the biblical myth of the fall of rebellious angels and the subsequent establishment of Lucifer-Satan as the ruler of Hell. Some of the other fallen angels decide to rebel against the rule of Satan and overthrow him, setting the stage for the development of the story. Of course, such a fantastical and mythical world begs for a decorative and fanciful visual presentation, and the creators use several digital techniques, such as parallaxing, animation and sound effects in order to invigorate traditionally drawn images and make them more appealing and engaging. The story was originally conceptualized as a feature film, but the creators wanted to take advantage of the opportunities digital technologies oargoffer, and create a comic in a format that is not the same old print. The first issue was made available on their website in form of motion comic. It is a mash of comics elements, with parallax animation, music score and interactivity all in one place. Such a compound of media would give life to a ‘truly cinematic experience from just a series of flat drawings’, they claim in their ‘Making Of’ documentary.
Comics are an example of a medium that has taken on new forms in the digital realm. Being a combination of visual and textual components, comics offer many ways in which these can be reshaped and presented in a new light. The physical limitations of the printed page are lifted as computer screens offer virtually unlimited space to arrange comics panels. What’s more, one can also use front-end programming languages in order to manipulate the way these elements will be displayed, and whether there will be interaction with the reader. Besides merely optimizing the harmony of the existing constitutive elements of comics, one could introduce new ones originating from other disciplines and art forms, such as animated videos, soundtracks, videogames, and so forth. A digital comic book could include, for instance, a video clip in the place of a static panel image or sound effects instead (or alongside) the familiar ‘SOCK!’ and ‘BANG!’.
But is that what comics readers want to see (or hear)? Substituting the onomatopoeic sound-words so characteristic to comics with the actual sounds might be more realistic, but is it appropriate? The same dilemma exists for thought balloons and other textual modes used in comics. The idea of the panel, and the sequential arrangement of panels on the page are still very intimately connected with the medium of comics. Of course, these were ‘invented’ with the printed page in mind and were meant to represent reality as faithfully and as simply as possible. Time-based events such as motion picture and sound tracks cannot exist on a static page, which forced comics creators to find other ways of representation. Motion lines indicating movement trajectories, the order of the thought bubble and the already mentioned onomatopoeic sound-words are just some examples of the metaphor of time in comics. Telling a story in a sequential form using both images and text eventually led to a well-defined identity for the medium of comics.
Enlarge

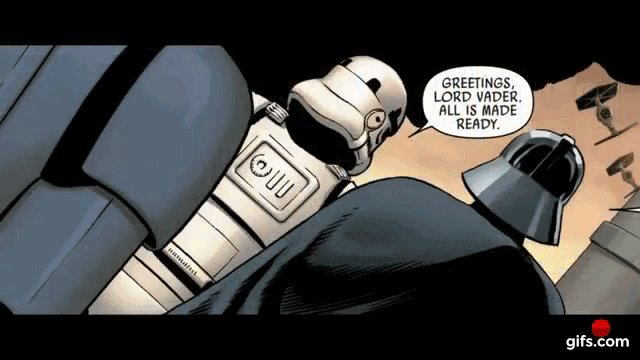
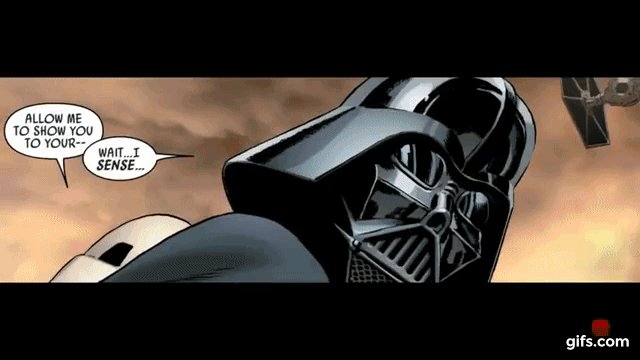
As comics migrated onto the computer screen these limitations disappeared and the opportunity arose to incorporate time-based events and other elements, which were unthinkable on paper. Nevertheless, the first digital comics and webcomics were still nearly identical to print comics in everything except format. As technology evolved and allowed for an easier and more sophisticated manipulation of digital media, the first interactive and animated comics started to sprout. In recent years, comics have become augmented through the use of animation, sound and interactivity to the point that their classification as comics is questionable. Redemption: The Challenge is an example. It has overenthusiastically adopted many new functions of the digital media, without actually adapting them to the medium of comics. It ends up treating comics as an unimportant medium and the digital techniques only as novelty elements.
To better understand the artistic potential of digital comics, it is necessary to examine the ways the medium of comics is brought onto the screen. How can this be done effectively while at the same time preserving the comics-specific identity? How can comics use digital technology to their own advantage and remain faithful to their distinguishing features without being too purist or fixed in their traditional form?
THE CULT OF THE PHYSICAL BOOK
The first and greatest challenge digital comics faced in establishing itself as a valid form was to overcome the cult of the physical book. The early digital age prophesied that ‘ordinary’ tangible books (comic books included) would eventually be substituted by the intangible collection of bytes existing in ‘cyberspace’ as e-books. This idea of the digital beating the analogue was present in Scott McCloud’s Reinventing Comics (2000). Having already published one of the most popular and influential manuals on the anatomy and functioning of comics (Understanding Comics, 1993), McCloud set out to describe the new dynamics in the world of comics and to outline the ‘revolutions’ (as he calls them) and conventions that the rapid developments in digital technology brought along, and which would change the face of comics for good. While some of the points that he makes are quite observant and appealing (the idea of the infinite canvas, for instance), they have not brought about a major revolution in the comics industry in the last two decades. Comic book stores are still open and selling more paper comics than ever before. Rather than replacing them, digital comics seem to be complementing the print comics. A customer can easily buy and read a comic online (or a free preview of it), and if he or she enjoys it, the same customer might want to own a physical copy or visit the local comic book store and continue reading the series in print. Likewise, a digital comic can gain more credibility and prestige with the release of a physical copy.
But the digital comics discussed above still do not differ greatly from their print counterparts. Most digital comics that have originated in print are merely verbatim digitizations of the physical comic book. They appear to be scanned pages of the original comic, and thus only a secondary product to the original print. As such they try to preserve the charm and the familiar feeling of comics even on the digital devices; however, the lack of physicality of the page makes reading ‘digitized’ comics more cumbersome than pleasant. Initially, digitized comics appeared in the pdf, jpeg, or png file format, which soon thereafter were grouped together and archived to produce the ‘comic book archive’ formats (cb7, cbr and cbz being the most common), which allowed for a more seamless reading of images in a sequence on a computer screen through special viewers. These viewers usually have functions that enable the user to navigate the comic book with greater ease, as well as tools such as the magnifying glass. Using these programs and tools, readers are able to ameliorate some of the difficulties of reading digitized comic books, yet the innate problems with this form are not removed. Characteristics such as page dimension and resolution were optimized for print. The quality of the original copy as well as the quality of the scanning were additional factors to keep in mind. The landscape orientation of the typical computer screen often conflicts with the prevalence of vertically oriented comic books. The absence of direct tangible contact and the less than ideal ergonomics of a computer interface further hinder a pleasant reading experience.
BREATHING NEW LIFE INTO COMIC PAGES
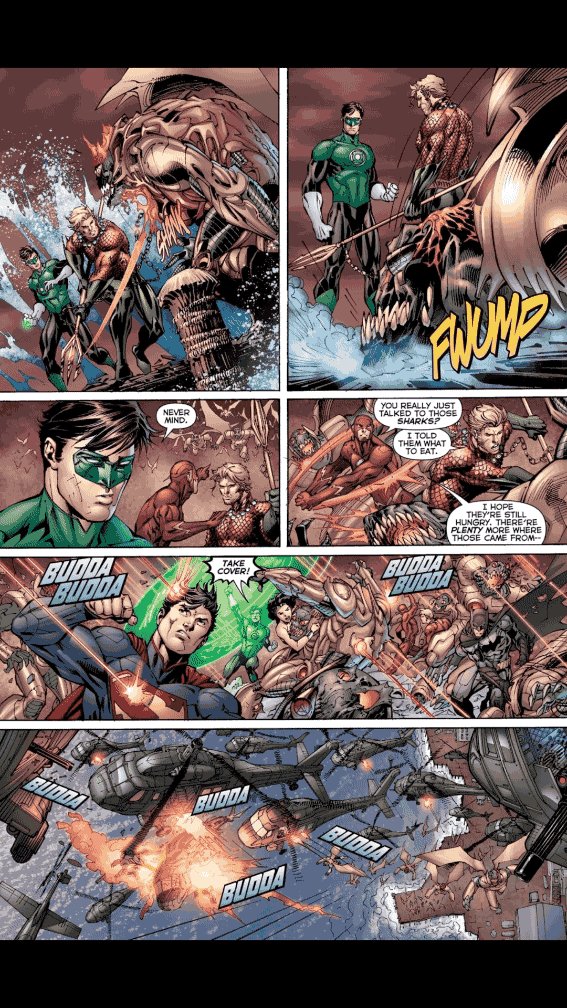
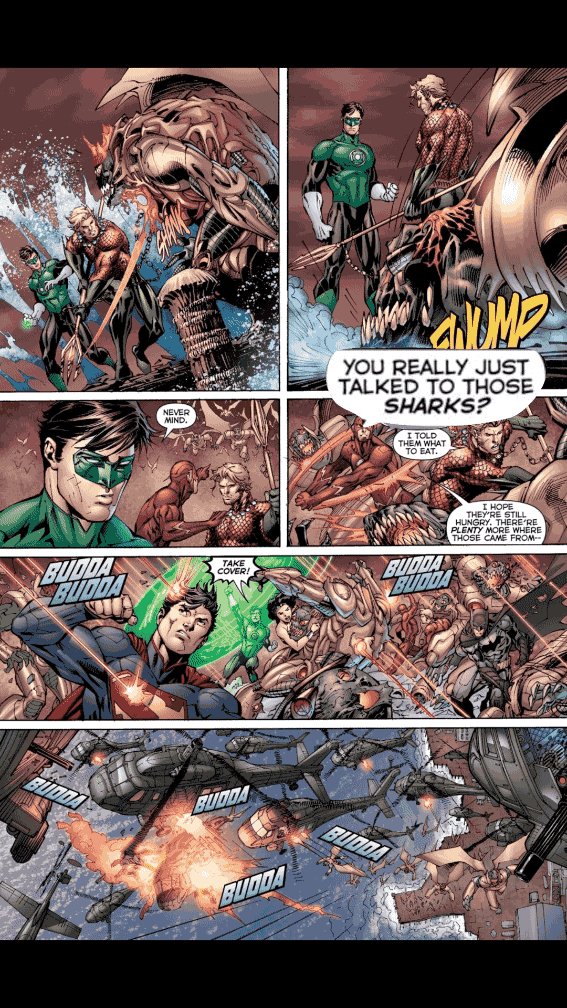
As technology developed and new digital book formats were released (epub, ibooks), platforms such as Amazon established their dominion in the digital book market scene. In the comics industry, digital comic book distribution platform Comixology took on this role and was purchased by Amazon in 2014. The platform nowadays contains an enormous amount of comics from 125 different publishers. Comixology allows its users to build a personal online library of comics, which can then be read on a built-in reader either on a desktop or on a mobile device. This reader uses something called ‘Guided View’, which essentially breaks the comic pages into single panels, showing them usually one by one and often accompanied by elaborate transitions and effects which are supposed to represent the mood of the comic and offer a more ‘immersive and cinematic reading experience’. The comics undergo an extra process of adaptation to the digital screen. With this, Comixology clearly tried to mitigate the drawbacks of purely digitized comics by reorganizing their structure and fitting them more seamlessly within the frame of the computer screen. This can produce interesting effects and has the potential of being useful, like when a sequence of similar-looking panels is gradually revealed, thus creating an illusion of motion or cinematic camera pan. However, Guided View interferes with one of the most important principles of comics, namely having hermeneutic and temporal control over the comic. Admittedly, revealing the action in a linear fashion one panel at the time, Guided View does help avoiding spoilers, because it prevents the reader from accidentally glancing further on the page, but it does so at the cost of overview.

Comixology’s technology attempts to keep in mind the original constellation of the panels by using transitions in between panels, that suggest the position of the same panel on the page. This may be an innocuous and possibly even beneficial way of viewing comics with simple panels organized in regular grids, where the order of progression is clearly defined. However, with comics using a more unconventional art style and those of a more experimental nature this is not the case.
There are many other software, online platforms, and apps that dabble in the art of creating digital comics. Madefire for example, a mobile and tablet app has been promoting what they call ‘motion books’. Their comics are essentially the same as the digital comics viewed with Comixology’s Guided View, except that animation, sound and interaction seem to be used more liberally and, to some extent, more creatively. Comics hosted on Madefire have digital viewing as the first priority, and as such the platform claims to be revolutionizing digital comics, mainly with their Motion Book Tool as well as their app. Madefire wants to emancipate itself from the customs that defined print comics: the app ‘defies left-to-right’ and offers an immersive reading experience ‘with content from 10 minutes and up’. Whether this is revolutionary or not is debatable, just as the usefulness of such properties, especially if they are implemented only to impose digital principles. The results can vary from comic to comic. For example, transitional effects would need to be suited to the action happening in the panels. At times they can create nice effects, especially in conjunction with a well-suited soundtrack. But they can also be pushed too far, making the comics look like animated shorts aspiring to be something other than a comic. The technology can also make it hard to control the flow of panels. Going back or forth a panel means clicking through all the loaded animations, which can be quite cumbersome.
DIVING DEEPER INTO THE DIGITAL SEA
Offering direct interaction with the digital comic itself seems to be one of the most interesting and innovative ways for a digital comic to present itself. Although comics may face a downgrade in size and resolution as they move onto computer screens, this issue may be solved with the addition of new means of displaying information on the screen. Comics on Madefire contain an interactive cover, where the readers can drag the image across the screen. It consists of images built on different layers, which respond to the interaction differently, and in doing so create the illusion of a 3D space. This 3D effect can be put to creative use, as the different image layers can work together to create a rich and deep mise-en-scène, while at the same time allowing the readers to interact with the comic. It’s a change from the usual static image that holds a lot of potential. Interacting with a multi-layered image panel by tilting or panning the device was the main selling point of DeepComix. Although it discontinued any further production, DeepComix’s goal sounded very appealing and noble: ‘provide a unique user experience which is true and faithful to the comics medium while taking advantage of specific functionalities offered by modern digital devices’. In other words, this meant manipulating the form of the comic without undermining its core comics principles. This attitude, I believe, is what is necessary if comics want to successfully embrace the digital realm.
Digital creations such as Redemption: the Challenge, however, go too far in merging with the digital medium, to the point where the final product stops being a comic and becomes a blend of different digital techniques. The motion comic Redemption is ultimately an animation with forced comics elements. It is a video, awkwardly animated out of drawings that once used to be a comic. Speech bubbles are replaced by voice-over dialogue, and the reader has no control over the pace of the story bar pausing and skipping through the video. Would a fully developed and properly animated movie not be more appropriate? It is ironic that the excerpt available on the Redemption homepage of Lucifer falling from Heaven into the abyss of Hell does a better job at being a digital comic than the same part in the actual motion comic. In the motion comic the ‘reader’ can only observe as Lucifer is falling at a steady pace, which is set and unchangeable. On the website, however, one can control the fall by scrolling in a parallax environment, which creates interesting effects with the perspective of the different image layers. At the same time, you can read the text and decide how much time you want to spend admiring the artwork or interacting with the anatomy of the comic.
(Click on the "X" to exit the pop-up screen below)
Click here to go back to the top of the fall
In the case of DeepComix, the interactive experience involves turning the device horizontally and vertically in order to see ‘behind’ the different layers of images. This sort of interaction might be what digital readers need to feel more at ease with the digital work itself. Scrolling, dragging or clicking through a digital work of art feels more intimate than merely watching the comic unfold. If we see that our clicking and dragging affects the structure or constitution, we will have a better sense of it and will gain more knowledge about its inner working and functionalities. This might correspond most to touching a book and grasping a sense of its dimensions, the thickness and the texture of its pages, or the quality of its binding.
‘LESS IS MORE’ – SIMPLICITY AS THE GOLDEN RULE FOR FORM
Many comics strive for so-called ‘immersion’ through video clips and interactive ludic elements. But this offers mostly a passive experience, contrarily to the active mode that reading requires. Ryan Woodward’s The Bottom of the Ninth is an interesting example of a comic being unbalanced in that way. It tells a short story about a girl who can pitch a baseball at incredible speed. The panels alternate between being either animated video clips or just regular static images. The overall aesthetic is very handsome, the animations are executed in a very meticulous and lively manner, and the voice acting is spot-on. However beautiful they might be, there still are instances where these effects conflict with each other. The fully animated panels (video clips) that are supposed to be a highlight of this comic sometimes end up being either too long and elaborate or too short and ineffective. In the scene where the main protagonist is preparing to throw the baseball, the animated scene lasts for over one minute and thirty seconds. It is comprised of two flashbacks and contains a great deal of plot-relevant information. It is a beautiful video, but it can stand on its own. It probably works even better without the panels around it.
Every time a comic publisher or a comic distributer announces a new ‘revolutionary way of making comics’ using digital technology, it usually involves animating or ‘hollywoodizing’ the product in order to make it more digestible and appealing to a wider audience. That adding different multimedia will raise the quality of the production seems to be a common misconception in the scene of digital comics. Loading the comic with elaborate and impressive effects does not necessarily make it great and engaging. In fact, the higher the number of different artistic forms, the more difficult it becomes to synchronize and coordinate them into a meaningful and unified whole. A digital comic, merely due to its digital existence, is constantly ‘in danger’ of becoming something other than a comic.
It’s notoriously difficult to define comics and in the case of digital comics this might prove even more challenging due to the malleable and ever-changing nature of digital media. Bottom of the Ninth is structured in comics-characteristic panels, sometimes uses animated GIF images instead of static images, has many video clips instead of image panels, and uses a soundtrack as well as voice over for each speech balloon in the comic. Individually, all these parts are executed beautifully, but they might clash with one another or simply overwhelm the readers with the amount of interactivity and media they are being presented with.
WEBPAGE AS THE CANVAS
Comic creators should strive to adopt simpler ways of constructing a narrative. The stylistic modes of the chosen medium should be used in such a way that they reinforce the exposition of the story in a clear way. By taking control of the medium and using its methods to full potential, the strengths of the story can be highlighted. In the specific case of digital comics, this translates to being aware of the myriad of possibilities made available with digital technology and applying them effectively to the sequence of images and text that make up a traditional comic. It is not necessary to use the latest innovations in visual art, nor the latest interaction design framework; in fact, they often risk a turn away from storytelling. Simply drawn comics can often be just as effective as the most elaborate and ravishing ones.
This is how Randall Munroe has been creating comics for almost a decade now with his webcomic xkcd. The comic is drawn in a very simple stick-figure style, which is complemented by a captivating script and an ingenious use of the digital techniques at his disposal. These techniques are usually not too exceptional themselves, but are simple enough to be used in various situations and in various ways. Alt text attribute (alternative text), for example refer to using HTML attributes to display a description of an image when the user hovers over it. In many webcomics (xkcd being one of them), they are used in order to add extra text to the comic, usually used as a punch line or an explanation or author’s commentary on what is being told in the panels. Munroe’s recent comic ‘Earth Temperature Timeline’ is a good example of a simple but effective implementation of digital technologies in creating a comic. It is essentially one big vertical image of a timeline (what McCloud would call ‘infinite canvas’), starting from 20,000 BC and arriving up to the present day. The title text reads: ‘[After setting your car on fire] Listen, your car’s temperature has changed before’. It is a funny extra layer of meta-commentary to the comic in the form of a separate thematic joke. The timeline is divided into chunks of 500 years, which take shape as the panels for the comic wherein the author narrates the story of Earth’s changing temperature. The idea of having a vertically infinite comic is not revolutionary, but it works remarkably well as it takes into consideration the natural behavior of online readers (vertical scrolling and interacting with the various parts that make up the website, for instance) and the structure of an internet website (HTML alt and title attributes in this case) in order to deliver a smooth and natural reading experience.
Http iframes are not shown in https pages in many major browsers. Please read this post for details.This potential of using the make-up of a website in order to render the contents of the comic more interesting has existed since the early days of webcomics. In fact, using animated images and interactive panels was already present in Argon Zark!, one of the first webcomics ever created. As its author himself states, ‘The comic is designed to take advantage of the RGB nature of computer monitors, HTML hyperlinks, GIF animations, JavaScript, CSS layering, dHTML animation, and more recently, Flash animation to enhance the story.’ Since the story in Argon Zark! is set on the World Wide Web itself, the use of hyperlinks to ‘travel’ to an external page or even just to the next page receives an additional plot meaning. The use of colorful gif animations is likewise very meaningful, as it also served the author in making a statement: Argon Zark! wanted to emancipate itself from print comics, by using color schemes which would be difficult or even impossible to reproduce in print, and generally by having features only available to the digital media. These digital techniques are used to support the idea of the comic and to enhance the atmospheric feeling that the comic wants to transpire, and the results are admirable.
Http iframes are not shown in https pages in many major browsers. Please read this post for details.Manipulating code and playing with the different ways in a reader can interact with the comic is one of the biggest charms of but also one of the biggest challenges for a digital comic. Some webcomics, such as To Be Continued take advantage of the virtually unlimited possibilities that the code offers. Every update in this comic has a new and creative way of presenting the life and the adventures of young aspiring superheroes to the reader. In season 1, for instance, the authors use the layout of a Facebook profile page as an interface to advance in the storyline and add other rich information; the reader can read George Taylor’s (one of the protagonists) chat history and scroll through the posts on his wall to gain more insight about his personality and about other happenings in the world of To Be Continued. Later on in the story, Wikipedia is used as a means of providing background information about certain characters in a creative and digitally authentic way. Whether it navigates on scroll, mouse click or button press, To Be Continued manages to make the experience smooth and highly immersive. It proves to be a very effective way of bringing the medium of comics onto the webpage, as it uses the constitutive elements of the web in order to tell a story. To Be Continued does a good job in being a fruitful extension of the medium of comics on the new medium, while at the same time preserving the essential and distinctive comics characteristics.
Http iframes are not shown in https pages in many major browsers. Please read this post for details.TOWARD A BALANCED USE OF ANIMATION AND IMMERISION
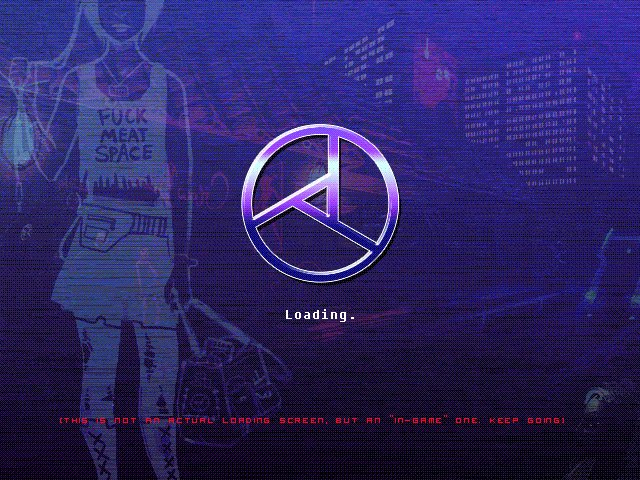
One way of achieving this atmospheric effect is by using a combination of animated gif images and a background sound loop. As exemplified by Dreamspace, the result can be unique. Unlike Argon Zark!, Dreamspace has only one panel per page, which contains more than enough information, and as it occupies the whole browser window, it has a similar role to that of splash or spread pages in print comics. With suitable music in the background, the readers can easily lose themselves in the literally flashy mind trips of the protagonist, who, under the effects of dubious substances, manages to lose himself in the virtual reality of Dreamspace, a program which ‘takes a step further to create immersive, realistic user-generated experiences’. What’s more, a large part of the comic is drawn from a first-person perspective, which further augments the immersive experience, especially since several panels look like software interfaces which could very well be mistaken for the reader’s computer display. Indeed, the second panel of the comic contains a Dreamspace loading screen, underneath which the author (very justifiably) felt the need to put a note saying: ‘(This is not an actual loading screen, but an ‘in-game’ one. Keep going).’
Dreamspace does a great job at catching the readers’ attention with animated gifs and keeping them engrossed in the dystopic fictional world of 1995 post-collapse Soviet Union. It doesn’t need an animation or interactive elements to create an immersive environment; the eye-catching illustrations achieve it on their own. So do screen-wide images that fill the browser window. They limit distractions and enable the reader to appreciate the comic more fully. One such webcomic is Daniel Lieske’s Wormworld Saga, whose chapters consist of large detailed images. The comic tells the story of a young boy adventuring in a newly discovered fantastical world, whose discoveries end up coinciding with our own due to the full-width panoramic images of the geography of Wormworld. As we scroll through the comic, we uncover new large shots of places in Wormworld, some of which end up being even bigger than the computer screen. The effect is quite impressive. ‘Chapter 3 – A Monstrous Forest’ contains a lot of good examples of immersive shots. It opens with a huge bleed panel that is about three windows high, and which serves to set the ‘beautiful but dangerous’ mood for the entire chapter. These sorts of panels reappear again several times throughout the chapter, usually when there is a need to establish the location of the following events, or in order to emphasize a clue point in the story.
While Dreamspace and Wormworld Saga are interesting examples of webcomics, they are very dependent on the size of the device the reader is using to view them. Their effect will be most powerful on desktop computer and larger devices. On the smaller screens of smartphones and some tablets, the effect would not be as significant. Naturally, one can always try and zoom into the image or switch the orientation of the device, but that would not solve the problem. It has not been easy to find a very successful way of optimizing comics reading on small digital devices. Beside the obvious limitations in size, reading a longer piece on a smartphone can be a challenge in itself, as it is easy to become distracted or disturbed. Having to constantly interact with the screen to zoom in and read the speech bubble or to change panel or page can be tiresome and greatly hinders comic’s immersiveness.
SIZE MATTERS
Some tools and techniques have been developed in order to address this problem. Pablo Defendini, a designer from Puerto Rico, suggests using front-end webdesign coding languages in order to adapt and optimize comics viewing on different devices. His method involves creating responsive digital comics by manipulating HTML, CSS and SVG (scalable vector graphics). This admittedly would not solve the problem of the small screen size, but would at least make the experience somewhat more pleasant and natural. Defendini’s webdesign approach is valuable, as it calls out to comic creators to consider the specifications of the medium their comics will be distributed and contained on from the beginning of the creative process.
Http iframes are not shown in https pages in many major browsers. Please read this post for details.Another similar example is Google who announced they will add a new feature to Google Play Books, called ‘Bubble Zoom’. This would allow the reader to increase the size of speech bubbles at the press of a button, reducing the tediousness of zooming in and losing the overview of the page as a whole. Only the speech bubbles themselves would be magnified, and only one at a time. This function is aimed at tablets and other medium-sized devices, as the artwork of a standard comic book page thereon would not be entirely lost. On mobile devices, however, the artwork would remain too small to be enjoyable and immersive in the way intended, especially since the magnified speech bubbles would occupy precious display space.

There are several other apps and platforms designed specifically for mobile comic viewing. One way in which apps as Webtoon and Tapastic’s Tapas have been trying to find a solution to mobile comics viewing is by aggregating ‘bite-sized, snackable content for your eyes to munch on’. The comics available on these services are usually short or have short and serialized episodes, and are meant to be consumed quickly and on the go, as is common with digital content. The comics themselves are often drawn on a vertical or horizontal infinite canvas. It is common for them to have only one panel per page, with the device acting as the panel frame. A lot of artists opt for simpler drawn and lighter images, to ease the reading process and to reduce download times. This has given rise to a lot of newspaper-style comics over the years, especially those that can be classified under the genre ‘slice of life’.
HYBRID FUTURE
Lastly, it is worth mentioning a relatively new technology, which gains popularity lately in many areas of artistic production. Virtual and augmented reality have been the object of study in cinema, videogames and even the comics industry, since they promise a new level of immersion into the world of the product. The viewer would be able to interact and experience the new world in a more direct way, and interact with the newly found environment. As exemplified by the recent global hit Pokémon GO, augmented reality transports the users into the virtual world of the game, by joining the realism of the photographic image and the virtuality of the computer-generated Pokémon sprites. Players have to find and catch the Pokémon that appear on the game’s location-based map. Interacting with the Pokémon sprites brings up the augmented reality screen, where players can see a virtual Pokémon inserted in the ‘real’ world environment. The feature succeeds surprisingly well in immersing the players into the virtual world of Pokémon. It also encourages them to engage further with the game itself as well as with the physical world around them.
An exceptional example of a comic using augmented reality is Sutu’s Modern Polaxis, released in 2014. It is essentially a printed comic book, and can be read as any other comic book. However, if the reader uses the accompanying app to scan over the pages, new shapes and new forms emerge bringing additional information about the character and the plot of the comic. The comic is a diary of a young man called Polaxis, whose paranoid thoughts and feelings can only be accessed in augmented reality. The technology in this case is not only a tool used for reading the story, but also an integral part of the story itself. Augmented reality is not needed to read the print comic book, but not using it would mean being deprived of the complete story. The comic offers a balanced compromise between print and digital comics: both the print and the augmented reality components of Modern Polaxis show off the main attributes of the technology and the format they are using. Even so, they still need each other to form a unified work of art.
Modern Polaxis Augmented Reality Comic Book Trailer from NAWLZ on Vimeo.
***
What can we say then about the state of the art of digital comics? What does an effectively created digital comic look like? I believe that the effectiveness of the digital comic does not depend much on the impressiveness of the technology that is being implemented, but rather on the way in which the same technology is implemented in the comic. By this I mean that the choice of creating a comic in the digital format should be clearly reflected in its form. If a digital comic uses animated gif images, for instance, these should contribute to the overall feel and meaning of the comic. It would be ineffective to clog the comic with impressive-looking gifs if their use was justified only by their being trendy and eye-catching. Gifs, video clips, HTML elements, and a variety of other digital techniques should be used to add to the value of the comic itself, by enriching its storytelling potential and by enhancing its characteristic comics elements. After all, since the comic already exists in the digital sphere, it would only be logical to embrace its environment and take full advantage of the newfound opportunities.
Josip Batinić holds a MA in 'New Media and Digital Culture' from the University of Amsterdam. His main area of interest is the assimilation and the adaptation of different (old) media into the digital realm. He has been following trends in New Media, particularly those concerned with advancements in comics representation on the computer screen.