Since ePubs are restricted by the online idpf validator to 10MB or less, using those beautiful print quality images the designer usually sends over isn’t an option. So how do we get the best quality images for the lowest kilobytes?
Nobody wants to spend all that time and effort to resize images and export an ePub only to have horribly pixellated images.
Getting better image results in EPUB
InDesign
Cari Jansen suggests if you work out of InDesign what you could do is run images through an image processor — e.g. Photoshop’s File > Scripts > Image Processor — and ensure they all are rendered to have optimum pixel dimensions for ePub purposes (between 300 and 600px), then ‘break’-open the .epub file and swap out the exported images with the separately rendered images and repackage the .epub file.
Calibre
Steven Douglas suggests working with Calibre (which we do occasionally) and to follow these steps once you’ve exported your ePub.
- Add the ePub file to Calibre > Add Books.
- Once the ePub file is listed, right-click on the book in the list and select > Tweak Book
- From the pop-up widget that appears, select > Explode ePub
After exploding, a file folder will open, showing all the individual files used to create that ePub document.
In the folder “OEBPS/images”, you will find all the graphics used to create the document.
Edit or replace those files with whatever resolution you prefer. (“_fmt” is usually added to the name of the internal epub file versions of the pictures, so watch for that) - Return to the Calibre pop-up widget and select > Rebuild ePub
The temporary folder with all the files will close and your eBook will be recompiled with the changes.
SVG – for vector graphics
If your dealing with non-photographic images, such as diagrams and complex tables the good news is “…that SVG has also become ubiquitous within eBook readers. The eBook industry has rallied around the ePub [1] standard, and that standard has required SVG support since its first ratification in 2006. Nearly all modern eBook readers support ePub (and therefore SVG within an ePub).”
I’ve adapted some of the very useful tips from Jon Ferraiolo through my experiments and our workflow using markdown syntax (rather than html).
- Open up the Illustrator (.ai) file for the figure.
- Issue an Object→Transform→Scale command, and then scale all of the selected elements by 133.333%. This overcomes a bug in Illustrator where it exports SVG files under the assumption that device resolution is 72dpi, whereas most HTML+SVG renderers assume 96dpi.
- Issue an Object→Artboards→Fit to selected art command. This changes the artboard size to fit exactly to the bounds of the current selection, including any stroking along the border.
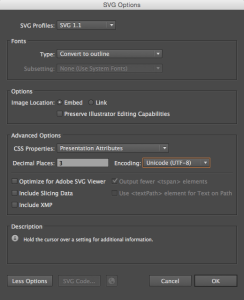
- Issue a File→Save As command. Choose SVG as the file type. On the SVG options screen:

-
- Set “Fonts/Type” to “Convert to outline” (This is for safety because you cannot count on eReaders having suitable fonts)
- Turn off “Preserve Illustrator Editing Capabilities”
- Under “More options”, set “CSS Properties” to “Presentation Attributes”
- “Optimize for Adobe SVG Viewer” should be unchecked
- “Include Slicing Data” should be unchecked
- “Include XMP” should be unchecked
- “Output fewer elements” should be checked
- “Use element for Text on Path” should be unchecked
- Reference the SVG files using the markdown image syntax: .
- When testing your ePub in the browser, be sure to clear your browser cache before loading HTML files that refer to your SVG files (the browsers will often show an older cached version of a referenced SVG file if you don’t clear your cache).
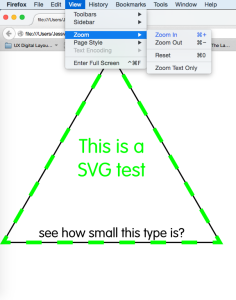
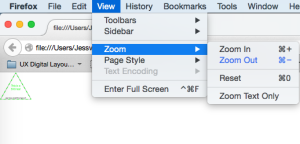
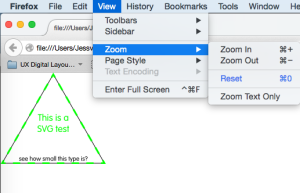
Below are some screenshots of the output, seen at large, normal and tiny size. The type is still readable until you zoom all the way out, but definitely has greater readability than .jpg when scaled.
- SVG images scaled in browser
Color considerations
When you know your book will be output for print and ePub, you will want to use RGB as the color space. CMYK (specifically for print) is a smaller gamut (with fewer colors) and the colors might disappoint in a digital version. Don’t worry about converting color space in Photoshop because InDesign will automatically convert RGB values to CMYK when you export for print.
Device considerations
The eBook file sizes suitable to devices as well as whether they will be accepted by iBooks or Amazon store.
InDD will down sample the images to 150dpi (default) because that’s the best solution for majority of readers out there (even iPad retina)
Melody Simmons has helpfully listed specs for the following here:
ePub validator
To detect errors in ePubs, the IDPF provides both a web validation tool and a desktop application
The online validator only accepts files under 10MB
the validator will report an error if .tif/f files are in your ePub, use .jpgs, .svgs or .pngs instead.
Kobo
According to Kobolab
Images
Kobo supports JPG, PNG and GIF but not Scalable Vector Graphics (SVG) as of this writing.
Kindle direct publishing (Amazon)
According to the Amazon Kindle Publishing Guidelines
Apple iBooks
dimensions: At least 1400 pixels wide
Note: the iPad max image = 2 million px (which is postcard size @300dpi). If you have a huge image you need to specify a smaller resolution.
Apple iBooks can reject a book if the images are larger than the device maximum.
We built this ePub for the iPad
The cover for this book started out fairly large because it’s a complex montage of photos, so the best way to down-size was to save for web and drop the quality to 60 (55 is ok too). We had a very image heavy book of over 300 pages, so although I would usually like to prioritise cover image quality (and keep it as high as possible) I needed to get the eBook under 10MB and this meant also down-sizing the cover.
This post will likely have a part II, especially as I make more tests with SVG and CSS in the ePub format.
Thanks to all the developers and makers sharing their knowledge.
At PublishingLab we will be doing our own experiments with the e-reader devices and sharing these with you in regards to file size, images and more in the coming blog posts.
References:
Further Reading: