
Apple’s “revolutionary user interfaces”
In a previous post, I hypothesized that the evolution of web user interfaces can be understood as their progressive automation which, following the paradigm of industrialization, produces in turn a proletarization of the user. In this post I propose a tentative chronology of technical inventions as well as future forecasts, formulations of trends, and public admonishments that have contributed to and engaged with such transformation. The term proletarization is inspired by French philosopher Bernard Stiegler. I do not use it in an accusatory or moralistic sense; by that I intend to simply point out that, by means of semi-automation first (infinite scroll), and full automation then (playlist, stories, etc.), the user is turned into a “hand” first and then into a machine operator, someone who supervises the machine pseudo-autonomous flow and regulates its modulations. Following Simondon, the machine replaces the tool-equipped individual (the worker).
There are four main intertwined threads in this chronology: the emergence of web apps, the invention of the infinite scroll, the appearance of syndication and aggregation, the introduction of smartphones and thus the swipe gesture.
As I’m sure I’m missing or misunderstanding some aspects of it, comments are very welcome. There is also a loong Mastodon thread about this. Let us begin.
1997: Netscape Communicator is launched. The software is an early attempt (the first one?) to somehow merge browser navigation capabilities with applications like email and instant messaging in a single suite. This can be seen as a step towards erasing the distinction between webpages and applications.
2000: Microsoft develops the XMLHttpRequest technology (the cornerstone of the more known AJAX technique later used for the infinite scroll). XMLHttpRequest (originally XMLHTTP) allows to fetch content from the web and include it into a webpage without having to reload it.
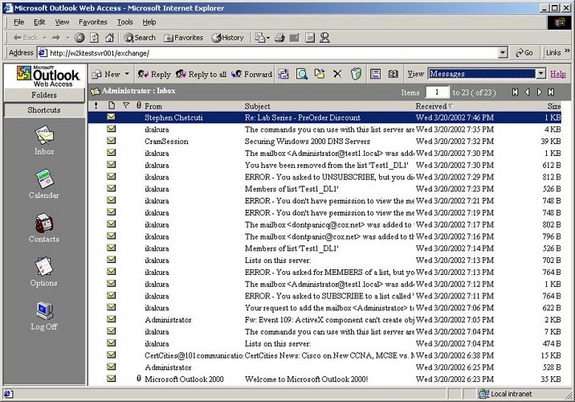
The technology is implemented in Outlook Mail. Alex Hopmann, one of the engineers involved, speaks of two competing versions of the software: “There were two implementations that got started, one based on serving up straight web pages as efficiently as possible with straight HTML, and another one that started playing with the cool user interface you could build with DHTML.” Was this a historical bifurcation moment? If so, are static and dynamic its terms?

Outlook Web Access
- https://en.wikipedia.org/wiki/XMLHttpRequest#History
- https://web.archive.org/web/20070623125327/http://www.alexhopmann.com/xmlhttp.htm
2001: Paul Graham publishes “The Other Road Ahead” essay. “There’s something wrong when a sixty-five year old woman who wants to use a computer for email and accounts has to think about installing new operating systems. Ordinary users shouldn’t even know the words ‘operating system,’ much less ‘device driver’ or ‘patch.’ […] With Web-based software, most users won’t have to think about anything except the applications they use. All the messy, changing stuff will be sitting on a server somewhere, maintained by the kind of people who are good at that kind of thing.”
Such statement, having to do with the shifting agency of ordinary users (the very topic of an upcoming post), seems very much to substantiate the proletarization hypothesis, if we think of it as the worker’s alienation from the tool. At the same time Graham points at some openings for direct, synchronous collaboration, which is antithetical to alienation:
“This is an obvious win for collaborative applications, but I bet users will start to want this in most applications once they realize it’s possible. It will often be useful to let two people edit the same document, for example.”
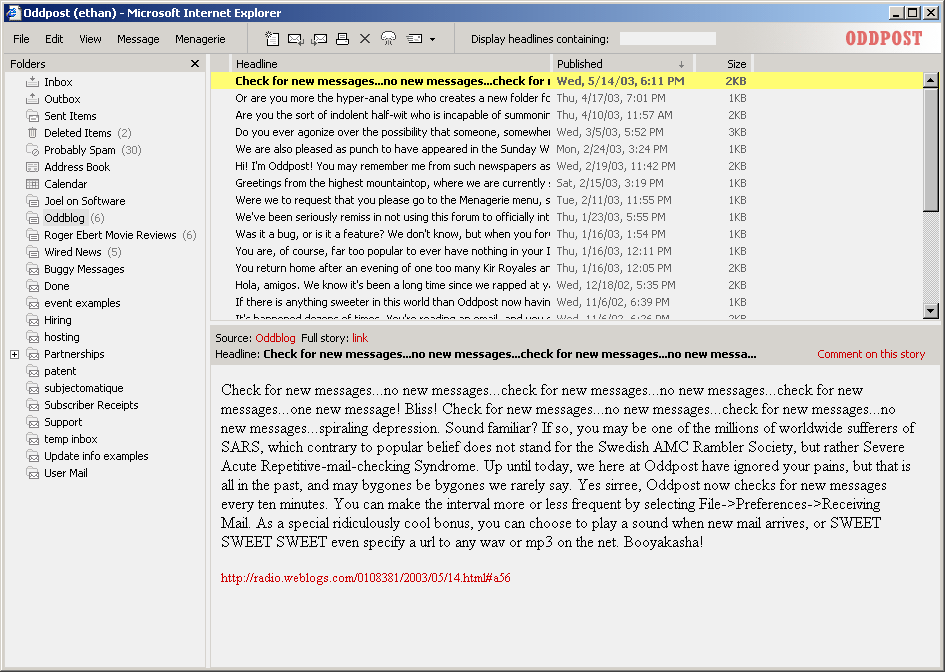
2002: Oddpost.com pioneered the use of JavaScript and AJAX to mimic a desktop mail application, making the service much faster (no reload needed).

Oddpost interface
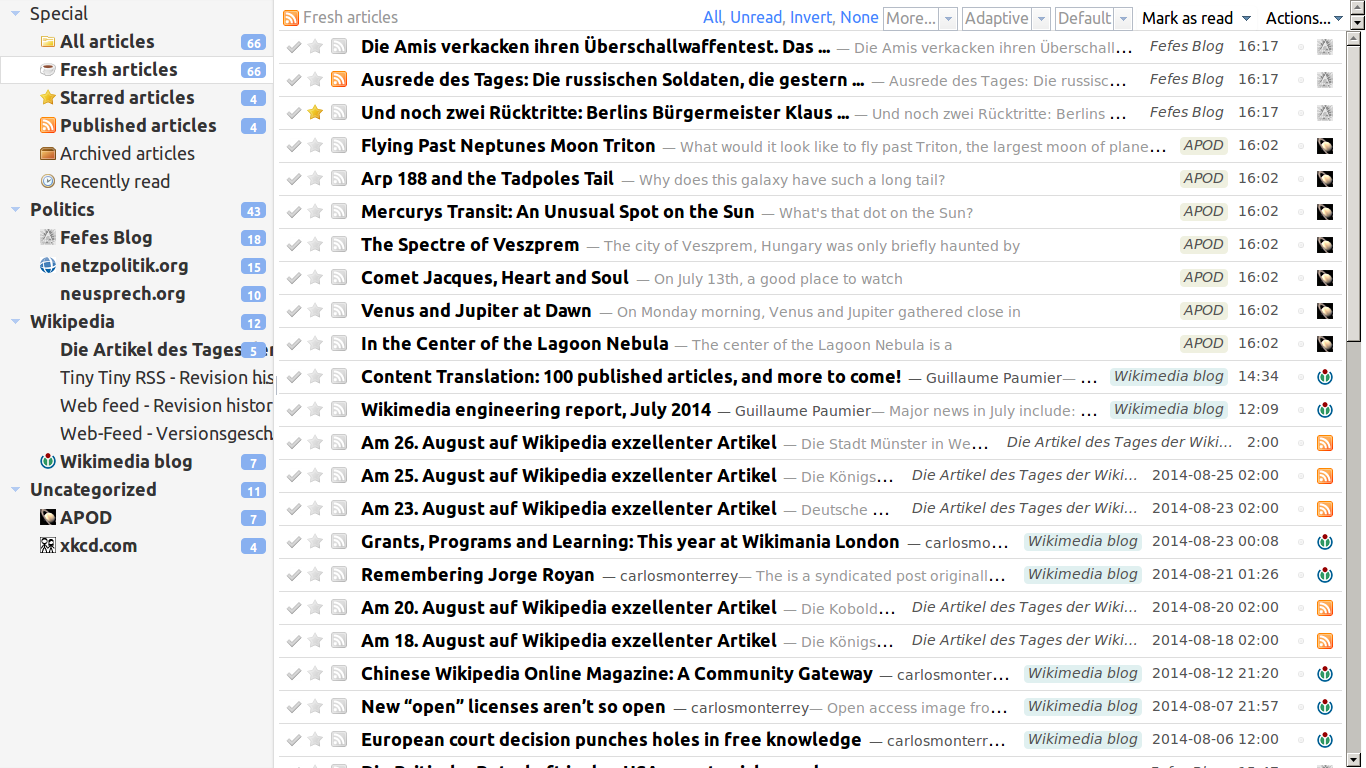
2002: Dave Winer launches RSS 2.0, which propelled the growth of news and blog aggregators, normalizing the idea of a feed made of content coming from various sources.

Tiny Tiny RSS user interface
2004: Google borrows several ideas from Oddpost to create Gmail. The main developer is Paul Buchheit, while the main designer is Kevin Fox. Given the general web-centricity of Google services, Gmail turned out to be a website but AJAX “made it feel more like software than a sequence of web pages”. The original version doesn’t seem to have infinite scroll to browse the emails.
Journalist Harry McCracken puts it this way: “If you wanted to pick a single date to mark the beginning of the modern era of the web, you could do a lot worse than choosing Thursday, April 1, 2004, the day Gmail launched.”
2004/5: Tim O’Reilly and Dale Dougherty popularize the term Web 2.0. What, of the narrative that I’m trying to build here has actually to do with Web 2.0? Some examples extracted from the original “meme map” and Markus Angermeier’s extended map. These are interesting because they don’t necessarily confirm the industrialization trend, but even confute it sometimes. For the moment I just list them: “The Web as Platform”, Gmail and AJAX as “Rich User Experiences”; “User Behavior not predetermined”, “Joy of Use”, Syndication, Design Liveliness, Design Simplicity. Regarding RSS O’Reilly states: “RSS allows someone to link not just to a page, but to subscribe to it, with notification every time that page changes. Skrenta calls this ‘the incremental web.’ Others call it the ‘live web’.” Can it be that the liveliness now infused in the web decreased that of its users? “We’re entering an unprecedented period of user interface innovation, as web developers are finally able to build web applications as rich as local PC-based applications.””

Markus Angermeier’s Web 2.0 map
2005: Jesse James Garrett coins the acronym AJAX. “Ajax isn’t a technology. It’s really several technologies, each flourishing in its own right, coming together in powerful new ways. Ajax incorporates:
- standards-based presentation using XHTML and CSS;
- dynamic display and interaction using the Document Object Model;
- data interchange and manipulation using XML and XSLT;
- asynchronous data retrieval using XMLHttpRequest;
- and JavaScript binding everything together.”
2005: Bill Scott publishes a blog post titled “Death to Paging!” where he describes the LiveGrid Behavior: “First, let me say that I really don’t believe that paging is evil or that it is wrong in all cases. But I believe the reason that most sites have paging solutions is because 1) its easy to implement, 2) handles the problem of large sets of data and 3) it is convention.”
https://web.archive.org/web/20110427090347/http://looksgoodworkswell.blogspot.com/2005/06/death-to-paging-rico-livegrid-released.html
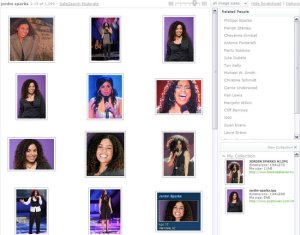
2005: Nick Craswell, Julie Farago and Hugh E. Williams invent infinite scroll and apply it to MSN image search: “Over a pizza lunch, Nick, Julie, and I spent time digging in user sessions from users who’d used web and image search. We learnt a couple of things in a few hours. […] The first thing we learnt was that users paginate in image search. A lot.”

MSN Image Search results inteface
2006: Aza Raskin also invents the infinite scroll, calling it “Humanized History”. Like in the 2005 implementation, the issue to solve is pagination. “The problem is that every time a user is required to click to the next page, they are pulled from the world of content to the world of navigation: they are no longer thinking about what they are reading, but about about how to get more to read. […] The take away? Don’t force the user to ask for more content: just give it to them.”
2006: Facebook launches the much hated News Feed. “Before the News Feed, you wouldn’t see a collection of updates and stories when you logged onto Facebook. You’d only get personal notifications like how many people had ‘Poked’ you and if anyone had written on your Wall. Every browsing session was like a click-powered treasure hunt: You would search for specific people to look at their profiles and then just wander through the site from there.”
2008: Paul Irish releases the infinite scroll jQuery and WordPress plugin, which probably led to a big spread of the technique. The advantages of the plugin: “Users are retained on the site far better; Requires no adjustment in a user’s typical reading habits.” Irish also puts together his own history of inifnite scroll which features Aza Raskin, but also less official solutions such as an Auto Pager greasemonkey script for Google Search.
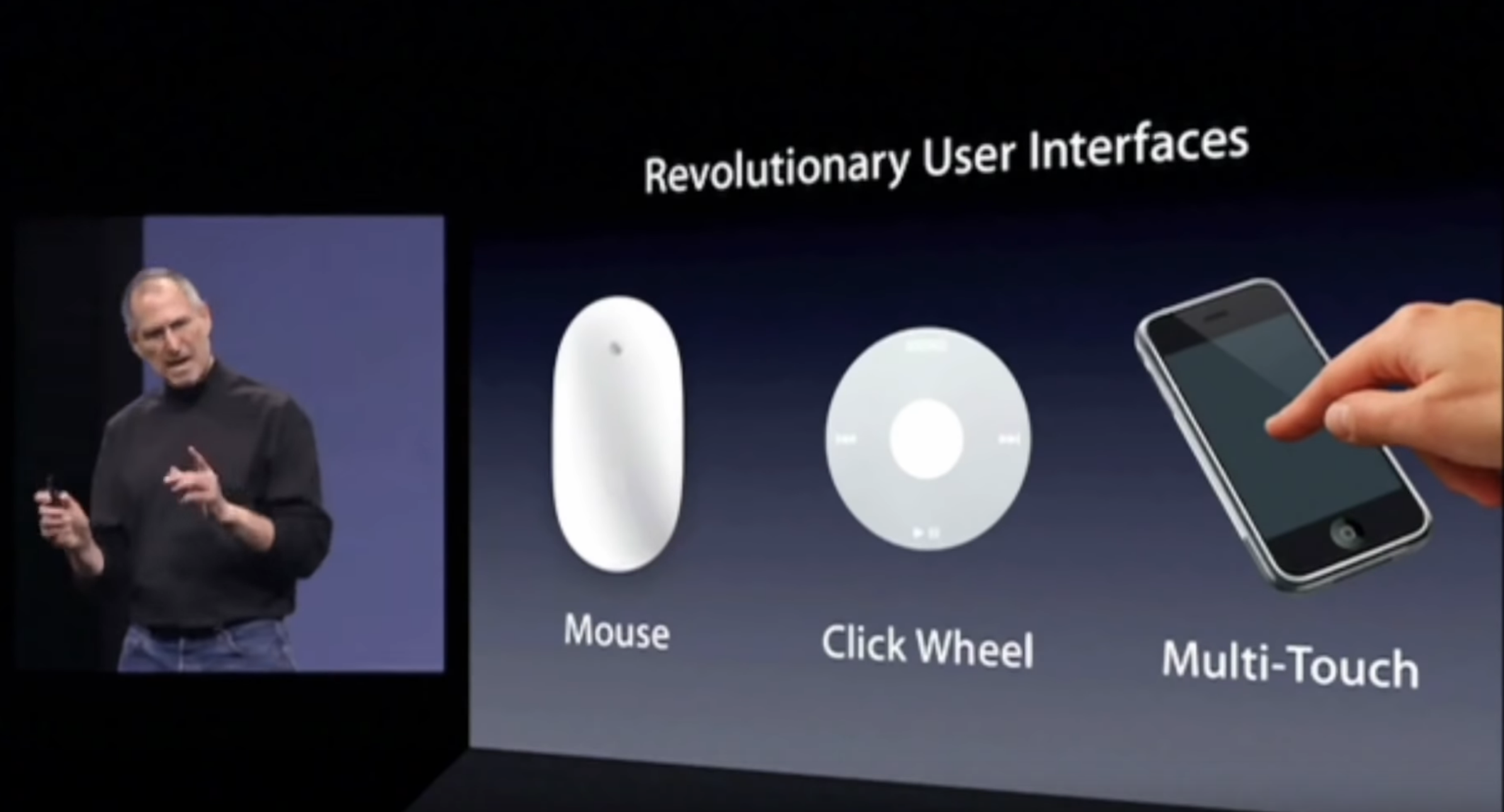
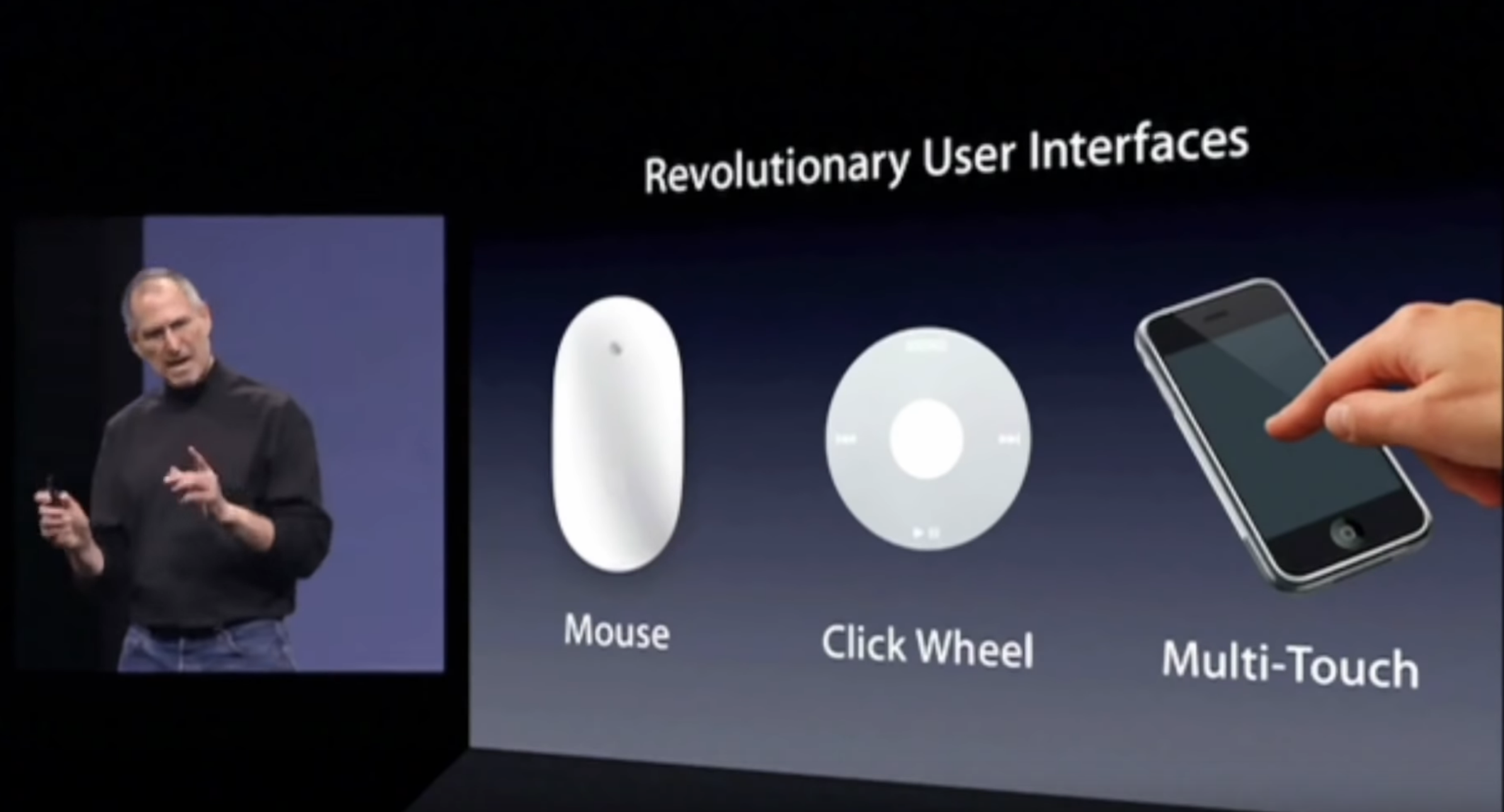
2007: The iPhone is launched. On stage Steve Jobs proclaims: “We’re gonna use the best pointing device in the world […] We’re gonna use our fingers.” Multi-touch is presented as the last of a series of “revolutionary user interfaces”, coming after the mouse and the iPod’s clickwheel. What role did swipe enhancements like acceleration and physics have in turning it into a natural interface?

Apple’s “revolutionary user interfaces”

Steve Jobs scrolling the first iPhone
2009: Google Images starts testing new interface with infinite scroll.
2011: Facebook introduces the Timeline feature.
2013: Snapchat introduces Stories: “Your Story always plays forward, because it makes sense to share moments in the order you experience them.” (thx Nick!)
2015: YouTube implements the “Up Next” autoplay feature.
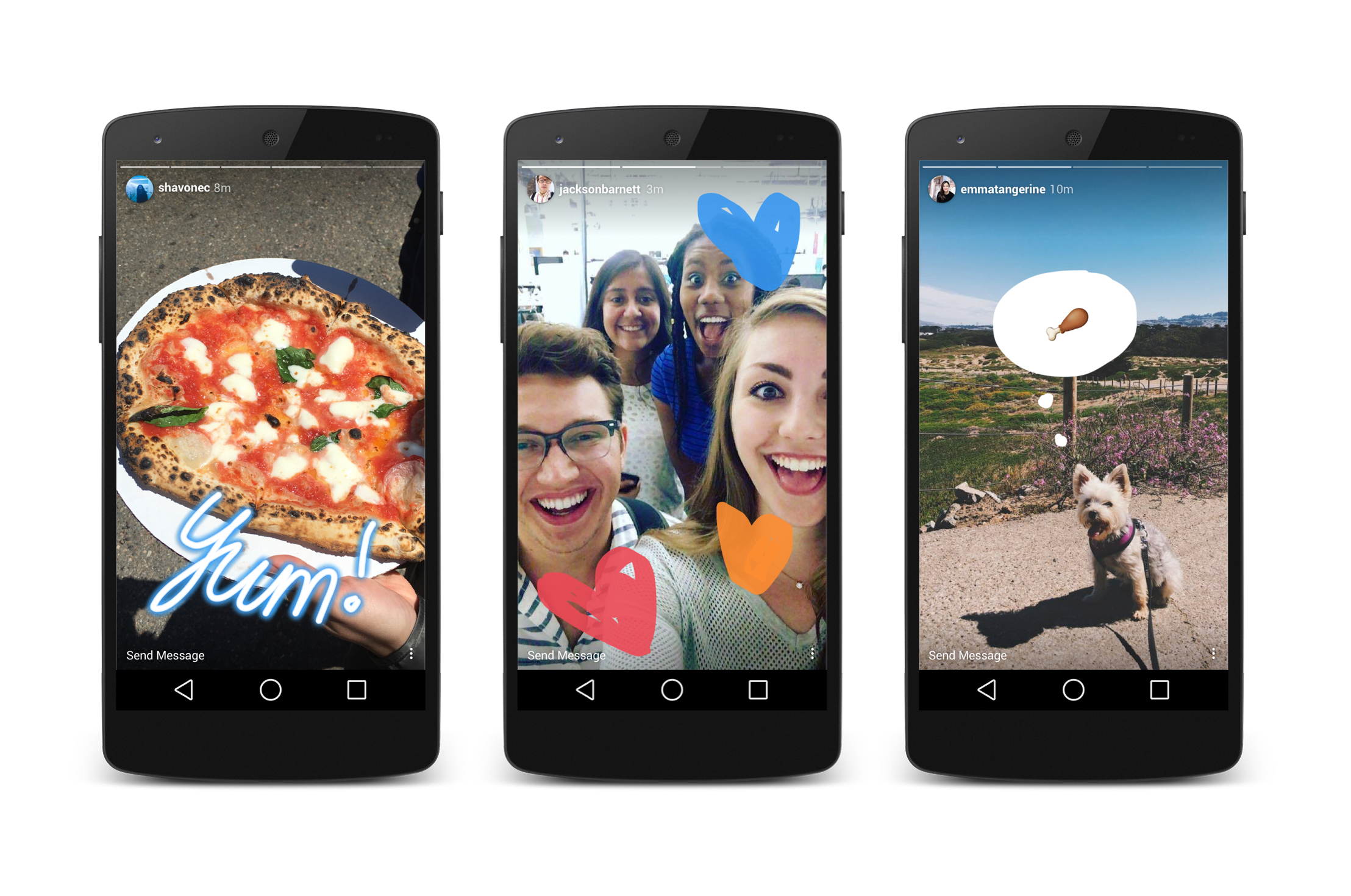
2016: Instagram introduces Stories: “It’s easy to view stories at your own pace: tap to go back and forward or swipe to jump to another person’s story.”

Instagram Stories
2019: Aza Raskin abjures his own creation: “One of my lessons from infinite scroll: that optimizing something for ease-of-use does not mean best for the user or humanity.”
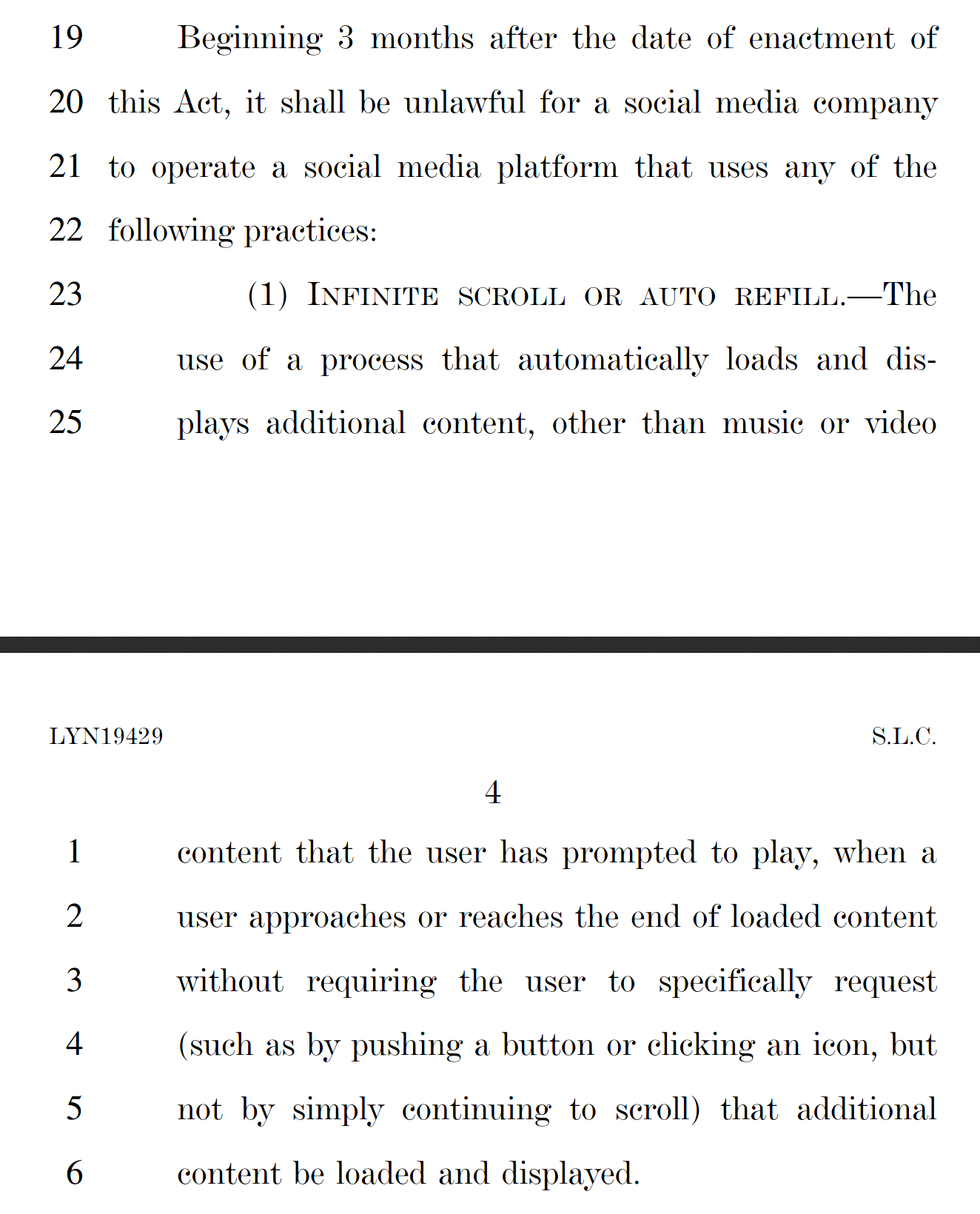
2019: California Senator Josh Hawley wants to ban infinite scroll, autoplay, and the elimination of “natural stopping points”.

Excerpt from the SMART act
(I have to thank Brendan Howell, Olia Lialina, Gui Machiavelli, Aymeric Mansoux, Loup Cellard and many others for their invaluable tips.)
