1. Tool Introduction by The Hmm and Hackers & Designers
At Framer Framed, our cozy lunch comes to an end and some of us start going to the mezzanine. The heavy rain outside is turning into heavy snow. Is there anywhere for us to go? Yes: many of us have signed up for a workshop of the enigmatic name ‘Emoji Proxies and Ghost Messengers’, by the Hmm & Hackers & Designers. Where else could we go?

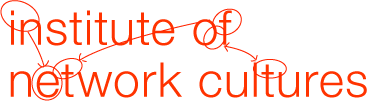
Workshop leaders and participants in action
From the first phrases of the introduction by the workshop’s animators, we understand “emoji proxies” and “ghost messengers” to be tangible functionalities and phenomena when live streaming on-site events. The aim will be to work on/with those, through the live stream platform developed by the hmm (https://thehmm.nl), of which the ingenious functionalities and purposes were introduced a day before, at SPUI 25. A lot of uses are yet to be invented, and the goal of the workshop will be to conceive of new hybrid gadgets, however silly they may be.
As Karl of the Hmm explains, “facilities that the platform offers to influence the interaction with, and the atmosphere in the audience” for online participants. “Online people need to be seen”, but not so much as to have their faces shown on the main screen. How can these two worlds, online and offline, interact creatively yet be comfortable with each other.
We need emotes in the platform, explain the animators of the workshop, “to give options to an online audience to respond to the event”. Emotes consist of text entries in the chat of streaming of an event, that indicates an action taking place. According to them, there are “a lot of possibilities there not yet been discoved yet” in this territory.
How do you include the online audience? How can we not merely have the online audience “on the side” of the event? The Hmm has thought about it a lot, as a question of involvement and agency for online participants. How to conceive the online audience not just as a “nice addition” to an event, but as an integral part, of actual participants?
Our collective vibe is in the in-between zone of study and play. Should we separate these two moods anyway? Participants can’t wait to study/play with the multiple possibilities offered by the Hmm platform. The animators warn: “we haven’t come up with the ‘perfect outcome’ for it”. The scope of hybrid possibilities is still wide open for us.
“How can people in a virtual audience influence the physical space?”. Only silly experimentations can show us. For the experimentations to be fruitful, the workshop animators have prepared a series of steps and “how to”, in a GitHub repository dedicated to the event (https://github.com/hackersanddesigners/Emoji-Proxies-Ghost-Messengers), as well as helpful diagrams of what does what, as to the Hmm platform. “It is all explained there”. To be more inclusive, a series of electronic-based experimentations are provided but also “more physical stuff”, such as a drawing machine. “There are many ways to think about it, you don’t have to stay in electronic space”.
2. Experimentation
The workshop animators haven’t finished explaining to participants where they can find the relevant indications and materials, that Aymeric, sitting next to me, is already installing the IDE (programming environment) on his computer. “You can do it at home because there is no time, really”, the animators say as to the installation of the IDE, and propose groups borrow computers that already have it installed. They don’t know Aymeric is already finishing installing it on his own computer.

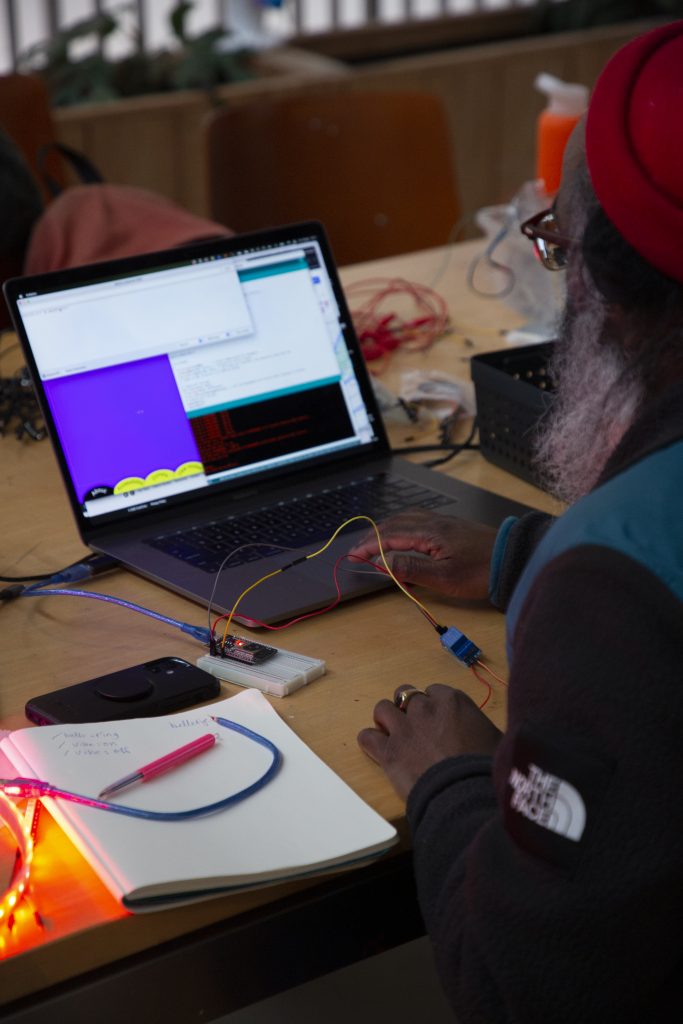
A Eureka moment
As an animator comes behind us, he exclaims: “I want a workshop on how Aymeric is setting his computer like this, it looks so nice!” On the other side of the room, I hear someone say “It’s been a while since I have not coded… this is throwing me right back into it”. While little groups form, the most skilled programmers go solo, such as Aymeric. The number of people is appropriate for a couple of pairs of two, and there are enough animators here to help them, with the inevitable troubles they will come across.
“WE NEED HELP!” I hear for the first time. This mezzanine starts to look like a high school physics class laboratory, though the hazardous experiments are made with hardware and software rather than chemicals. And unlike a highly controlled physics class lab, the point is not to achieve anything in particular, but to play with our imaginations in any way we like, with the materials at hand and our programming competencies.
One pattern strikes me, as a moving observer in between the different groups: the spontaneous complementarity between duos. While one takes on the task to engage with the computer code, the other engages with the materiality of objects at hand and gathers ideas for funny hybrid inventions. We could not imagine a more “practical” workshop – yet practice here is so open to our imaginations, that it almost becomes a theoretical investigation of its own kind: what is actually possible to realize, together?

While one group starts replicating on the device the digital diagram displayed on the GitHub repo, in order to initialize it, an animator explains to me that “this little micro-processor gadget can do wifi hotspot, Bluetooth, and even have a low-storage website on it if we want to”. On his side, Aymeric is doing several tests on the source code provided.
For many, this workshop is almost a hands-on programming course. Animators come to groups to explain, line by line, what the code in C is actually instructing for the device. Participants don’t have to know the language or even have knowledge of programming, to understand the logic of the different lines. They jump into modifying the code and playing with some of its parameters, hands-on.
Once devices are all set up and connected to the computers, their programming environment, and the internet, the magic can start. One group configures code instructions according to the led light they want to play with. They then go to the Hmm platform, and type on the chat “/led:on”. “Whooooo!!”, we all exclaim, as the LED turns on, assisting in a magic trick of our own making. We feel like playful children.
“You can add a little accessory to have the device vibrate when the led is on, as well”, suggests an animator. The microprocessor gadget does not have to be connected to the internet anymore, once instructions are programmed in the IDE: if connected to a power bank, it can continue working. The group that started with the LED now tries to make it “vibe” with the corresponding instructions: “/vibe:on”, “/vibe:off”. But they have trouble making it vibrate for more than one second and start working on the code’s parameters to resolve this.

After having managed to activate green colors on his device, Aymeric now reworks the code provided on the GitHub repo, to play with some different colorful possibilities. Because Aymeric is a good player – one that does not aim to win necessarily, but to engage in a stimulating enough challenge – he decides to try to change the colors of a long electronic strip of small light bulbs, in a series of different colors, progressively lighting from one light bulb to the next, and circling back on each other in a loop fashion (even though the strip has a beginning and end).
One other group managed to ring bells via a spoon scotched under the table, turning in the directions specified in the Hmm’s chat (“/servo:180”, “/servo:0”). Another group is trying to make a humanoid object composed of sticks to dance, through electronically assisted gestures of moving back and forth, of what appears to be the object’s “arms”. They don’t know how to name their command. “Let’s do wiggle, wiggle is cute”, Kate argues.
Groups seek advice from each other: “how did you make it vibrate?”. They also congratulate each other, as they are not competing. Of course, the group dynamics benefit from a certain form of emulation: they all try to excel in their own experiments, in order to have their creativity recognized by the other groups.
Possibilities are indefinite, in this game workshop. There isn’t really an end-point, and it seems that groups are never getting bored of attempting further feats. Sometimes, individuals stop their own experiments to look at how others do, so as to replicate certain practices and patterns in their own way. This reminds me of wall-climbing, of which a crucial part consists of observing others doing and analyzing the adopted strategy.
While an animator suggests to a group what it can do next, Aymeric tries to integrate into the code a past script he developed for some other project. He is serious about his ambition to conjure a pattern of different colors on his strip of light bulbs, in a loop fashion. For this, he passes by the ultimate coding “trial and error” method, with different “error” messages showing up on the console – as it should. “It does not want to loop, I don’t know why”. Finally, a “While loop” (rather than a “For loop”) works, for some mysterious reason, and his command “/yo:on” works as he imagined with colors racing in the relay with each other. “Now you don’t know what to do anymore”, I tell him. “I do drink tea!”. We laugh, and soon the live presentation of the devices to an online audience starts.

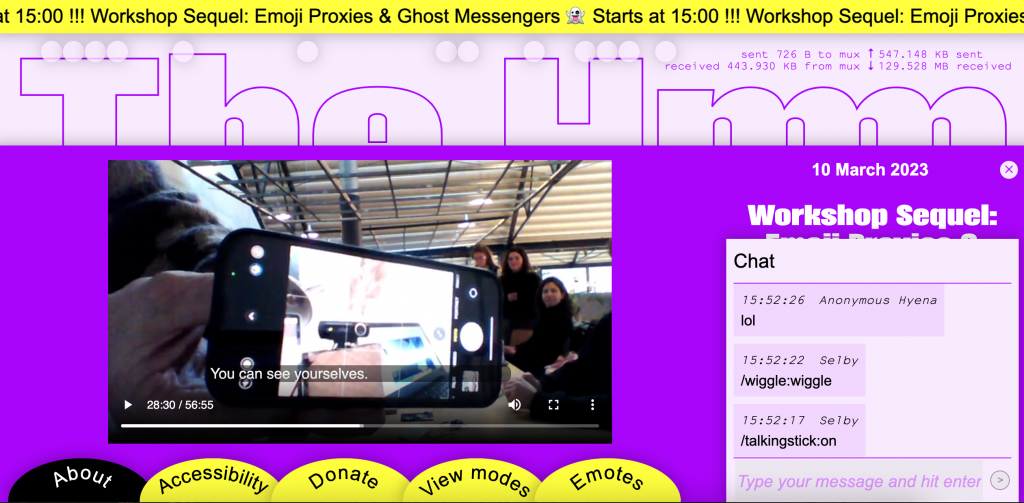
A screenshot of the live stream on the platform of The Hmm.
3. Interaction with the Online Audience
“Now you are going to present what you just did to the online audience. Or what you did not manage to do”. We can feel some pressure, of displaying these silly experimentations to an online audience. Are they going to “judge” us? How are we going to actually perceive if they judge us or not? In any case, we are also quite proud of what we have achieved to invent, in such a little amount of time. Can our pride be reflected in some forms of “eyes”, of the online people/streamers?
In the Hmm’s platform, we can know the number of people present by the number of yellow dots, in the header of the streaming page. The idea of the streaming platform is to make present the audience graphically, rather than in numbers, with yellow dots squeezing up the horizontal header of the page, like a crowd. At the moment, there are 12 dots/people online. The automatic transcription of the Hmm platform is enabled, and groups or individual participants come one by one to present their realizations.
An animator of the workshop decides to take a “camera selfie”, using his phone. “Oh, this is kind of meta” he laughs. “Now you can see yourself as an audience!” says another – and indeed the audience can see itself, at least as the mechanical eye of the camera.
One participant presents its “talking stick”: “it’s like an in-space moderator”. It can be activated both online or on-site, via the chat of the Hmm. We consider this invention to be a quite relevant proof-of-concept, actually… that could serve crucial moderation purposes. Aymeric then displays his “disco uplift generator, to uplift any kind of party, or tiring corporate meeting.” His strip of a colorful lightbulb, pulsating in rhythm as a loop, gathers a lot of attention: “how does it work?”, “can it be used as a headband as well?”
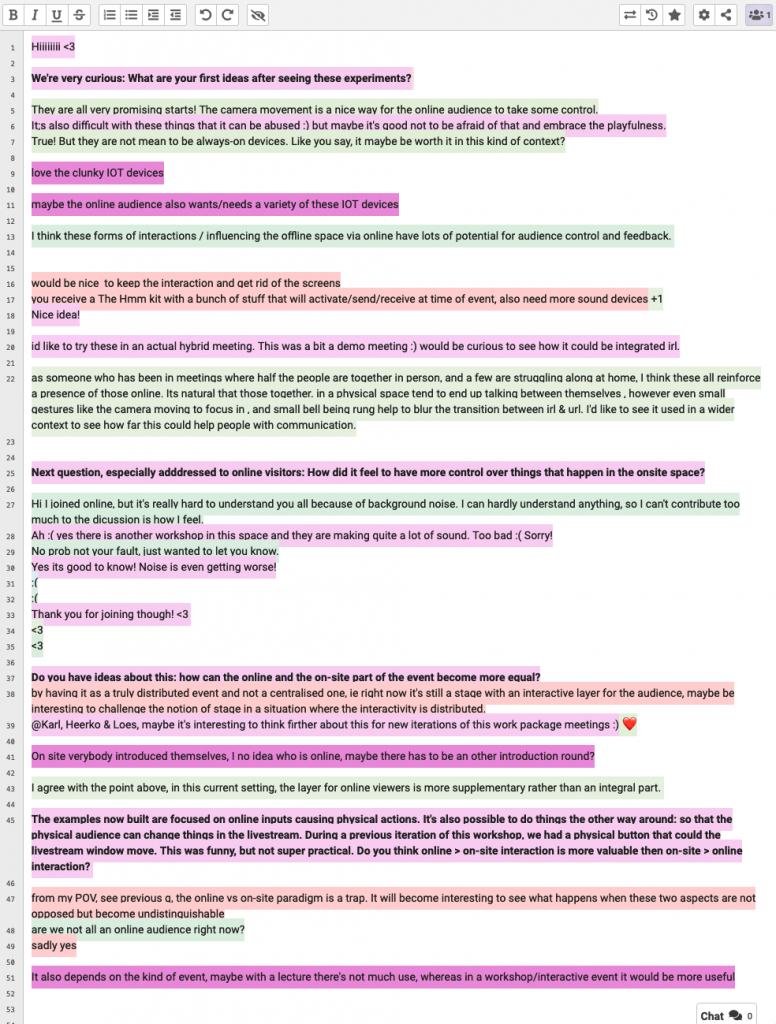
We finish the workshop with a simultaneous Etherpad discussion and reflection, between the online people (a few of them) and participants of the workshop at Framer Framed. “How can these types of tools influence an event in ways to make them valuable objects?”, we are asked. Many lines of different colors appear on the pad, racing on top of/below each other. I find this quite aesthetic, this movement of colorful words. It is as if they are dancing with each other, respecting a certain rhythm and tempo in doing so.

A lively discussion takes place in Etherpad during the hybrid part of the workshop.
For the online crew, an animator writes “What are your first ideas after seeing these experiments?” – “They are promising first starts!” one replies under it. This streamer participant in the workshop highlights how “the camera movement is a nice way for the online audience to take some control”. Another participant reflects how “these forms of interactions/influencing the offline space via the online have lots of potential for audience feedback”. A participant writes how it would be nice to use the tools they developed in actual hybrid meetings. “As someone who has been in meetings where half the people are together in person, and a few struggling along at home, I think these all reinforce a presence of those online”.
“Do you have some physical comments?” asks an animator out loud. Aymeric points out that he was expecting some CSS hacks on emojis for this workshop. Still, he is very satisfied and impressed by the rapid collective results. “The documentation was really great for that”, he believes. An animator expresses how “it was definitely fun for us too!”. From the perspective of an online streamer, “the effect of having the online audience doing a command and having something happen in physical space must be quite something”. “It’s nice to organize these workshops in presence, but there is quite a community sense online as well!” A last participant, online or on-site – we don’t know – concludes on the pad: “the online vs on-site paradigm is a trap. It will become interesting to see what happens when these two aspects are not opposed but become undistinguishable”.