In a previous post I stated that one of the features of interface industrialization (and therefore of user proletarianization) is “movement without relocation”. Here I’d like to characterize a bit better what I mean this two terms, especially the latter, and how they apply to computer software.

Automated Depletion Strategy by Josh Katzenmeyer
I guess it’s unavoidable to mention the very word cybernetics, coined by Norbert Wiener in 1948, which comes from the Greek kybernḗtēs, standing for the “helmperson” of a ship. The helmperson drives or better governs the vehicle. Here, the emphasis is more on movement and trajectory than relocation. We can imagine this ship traversing a boundless sea with no island and still have a sense of this activity of governing.
Let’s fast forward 20 years and we have already proper simulation of both movement and relocation on a computer screen. Doug Engelbart is known (unfairly, because his vision was way bigger than that) to have invented the mouse. To invent the mouse means inventing the mouse pointer as well. The mouse pointer can be understood as a body navigating a 2D surface (I borrow this idea of the body from John Palmer’s Spatial Interface). To be fair, the text cursor, which precedes the mouse pointer, was already a simulated body producing a sense of spatiality on screen but I assume that the sense was weaker. I suspect that one has to look into the history of videogames to discover the first simulation of a body, which Palmer defines as “an element that represents a being”, on screen.

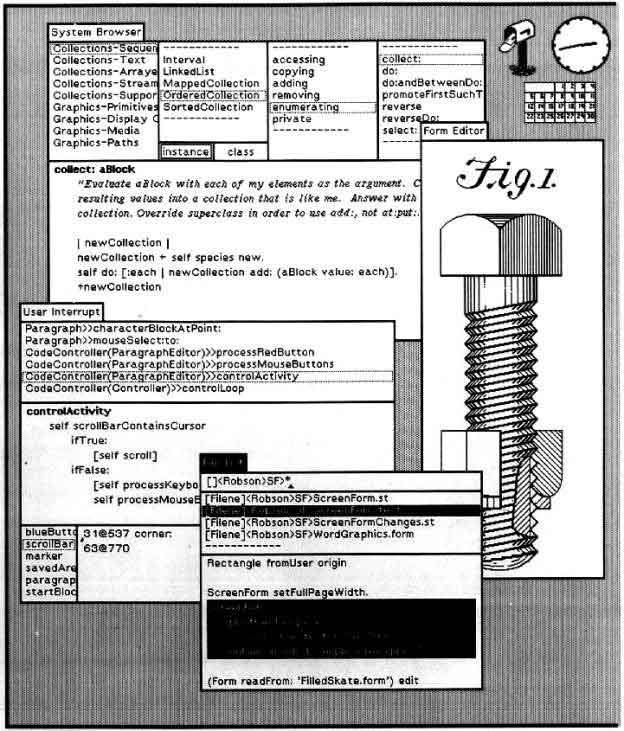
The SmallTalk development and GUI environment.
Apparently Engelbart and his team also pioneered multiple windows on a screen, but I guess it is with SmallTalk that this was refined. With multiple windows, the sense of relocation, namely movement to a different place, becomes apparent.
Finally, with the World Wide Web, another type of spatial (is this the correct term?) experience comes to the fore. One can think of browsing the web through the browser and hyperlinks as relocation without movement. Different websites feel indeed as different places, but there is the same distance between each of them: one click, which is to say that there is no distance. The Trailblazers contests are somehow the exception that confirms this norm. I’m told that according to some theorists the hypertext is not spatial, exactly because there is no distance involved, but then how to explain all the web-related spatial metaphors such as information superhighway, portal, city, surfing? Teleporting is for us an apt metaphor because, while it admits that there is a distance, it makes such distance irrelevant and imperceptible. One knows that has traveled somewhere because of the simple fact that they are in a different place: again, relocation without movement.
To conclude, I’d to advance an hypothesis, guided by a premise: metaphors are not just a self-contained product of the simulation, but are influenced by what is external to it. In other words, I’m suggesting that the sense of movement and relocation is also shaped by one’s physical movement and relocation. So, here’s the hypothesis: with the spread of mobile devices, the sense of on-screen movement and relocation has become faint. I think of the commuter checking Instagram or the email on the subway, or the traveler whatsapping with their partner on a plane. When everything around us is on the move, we might tend to project stability into the simulation, and perceive it as a persistent harbor that doesn’t change when our physical surroundings change. In a way, this hypothesis is reflected by the motto “home is where wifi is”.
